Du hast den passenden Webhosting-Anbieter gefunden und es geschafft WordPress zu installieren? Sehr gut!
Und du hast dich ein wenig mit der Oberfläche und Bedienung vertraut gemacht?
Dann ist es nun Zeit ein paar grundlegende und wichtige WordPress Einstellungen vorzunehmen!
Diese 11 einfachen Schritte solltest du dir für jedes deiner Website-Projekte vornehmen!
Du musst sie auch nur einmal vornehmen und dich dann eigentlich nie wieder darum kümmern.
Warum ist es wichtig, diese grundlegenden WordPress Einstellungen vorzunehmen?
Weil ein paar Voreinstellungen in der WordPress Installation nicht optimal sind und direkt zu Anfang korrigiert werden sollten. Natürlich kann man auch später Einstellungen korrigieren, aber dies ist teilweise äußerst umständlich und es können dabei leicht Fehler passieren (z.B. wenn die Permalink-Struktur nachträglich geändert oder die URL nachträglich angepasst werden soll).
Am Anfang sind diese WordPress Einstellungen wirklich super einfach mit ein paar Klicks und Eingaben geändert. Und damit ersparst du dir nachträglich einiges an Arbeit und unter Umständen auch viel Ärger.
Also lieber schnell diese grundlegenden WordPress Einstellungen vornehmen und alles wird gut.
Noch eine Anmerkung: Wenn du diese Einstellungen nicht direkt zu Beginn vorgenommen hast und sie nun vornehmen willst, also nachdem du schon an deiner Website gebaut hast, mache bitte sicherheitshalber ein Backup, damit du die Website problemlos wiederherstellen kannst. Ein gutes Plugin zum Erstellen eines Backups ist z.B. UpdraftPlus.
Um die Einstellungen vornehmen zu können, musst du dich natürlich erst einmal in deine WordPress-Installation einloggen.
WordPress Login
Höchstwahrscheinlich hast du WordPress standardmäßig, d.h. direkt in deine URL-Adress-Ebene installiert. Das bedeutet, die Dateien deiner WordPress Installation liegen direkt in der ersten Ebene der URL und nicht in einem Unterordner oder einer Subdomain.
In diesem Fall musst du einfach an deine Domain noch ein „/wp-login.php“ anhängen. Dies sieht dann folgendermaßen aus „www.deinedomain.de/wp-login.php“.
Falls du WordPress während des Installationsvorgangs in ein Unterverzeichnis oder eine Subdomain installiert hast, musst du dementsprechend das „/wp-login.php“ an diese URL-Struktur anhängen.
Dies sieht dann, wenn du dein Installationsverzeichnis z.B. „wordpress“ genannt hast, in etwa so aus: „www.deinedomain.de/wordpress/wp-login.php“ oder „www.wordpress.deinedomain.de/wp-login.php“.
Auf diese Weise gelangst du zum WordPress-Login, der folgendermaßen aussieht.

Zu dieser Login-Seite legst du dir am besten direkt ein Lesezeichen in deinen Browser, da du diese Seite dann in Zukunft ganz einfach aufrufen kannst.
Nun musst du nur noch deine/n Benutzernamen/E-Mail-Adresse und dein Passwort eingeben.
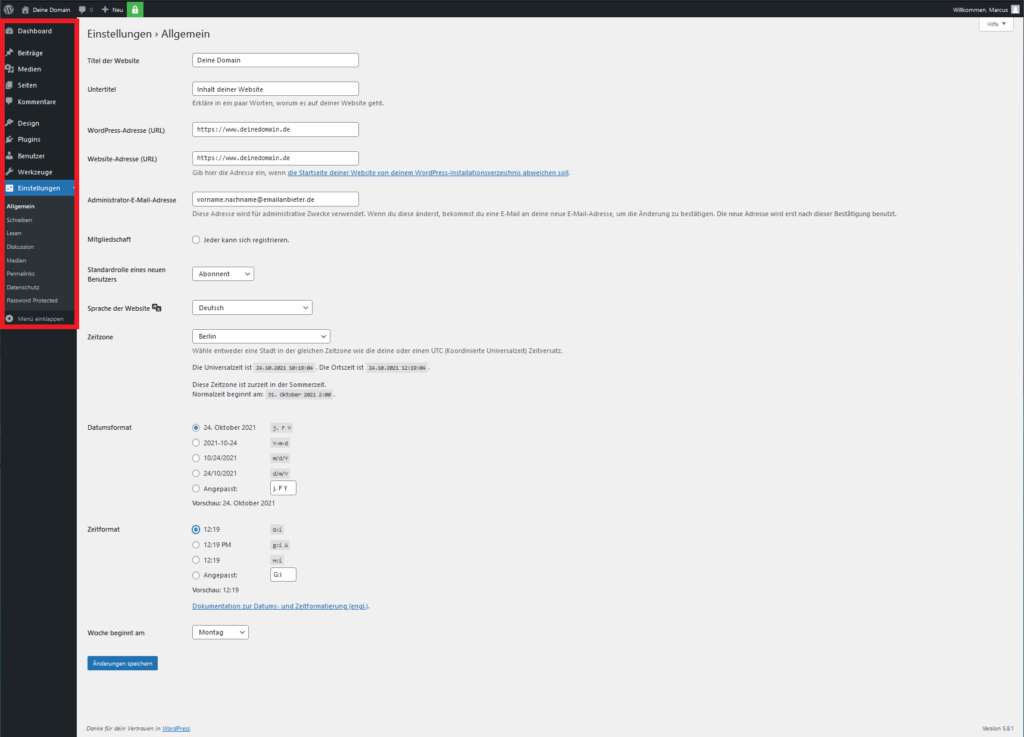
Wenn du eingeloggt bist, findest du das WordPress Menü auf der linken Seite. Ich habe es dir im folgenden Bild mal rot eingerahmt.

Die meisten Einstellungen musst du unter dem Punkt „Einstellungen“ vornehmen.
1. Einstellung: Titel und Untertitel der Website anpassen
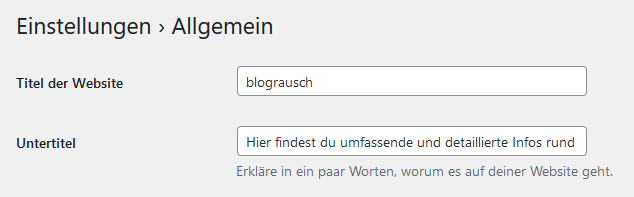
Unter „Einstellungen > Allgemein“ findest du auch den Eintrag „Titel der Website“ und „Untertitel“.
Dort solltest du jeweils einen entsprechenden Text eingeben.

Als „Titel der Website“ gibst du am besten den Namen deiner Website (entspricht der „Second Level Domain„) ein.
Für meine Website www.blograusch.de sollte ich daher „Blograusch“ eintragen. Ich habe im Beispiel „blograusch“ eintragen (ich finde die Kleinschreibung hier einfach schöner).
Du kannst auch andere Begriffe als den Domainnamen eingeben, sie sollten den Suchmaschinennutzer aber nicht verwirren.
Warum ist das wichtig?
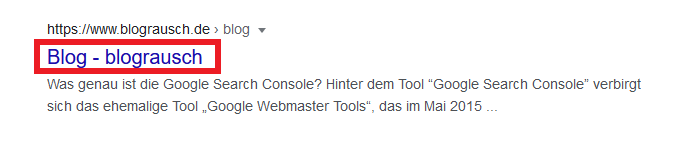
Der „Titel der Website“ wird manchmal direkt hinter dem Titel der gefundenen Webseite im Snippet der Suchergebnisliste (SERP) angehangen. Man nennt diesen „Titel der Webseite“ auch „Title Tag„. Der Titel Tag steht oberhalb der Meta Description.
Der „Titel der Webseite“ oder „Title Tag“ sieht in einem Snippet von Google so aus (roter Rahmen):

Und auch der Tab (roter Rahmen) des Browsers zeigt den Titel der Website an:

Daher sollte der „Titel der Website“ immer einen Wiedererkennungswert mit Bezug zu deiner Website haben und nicht verwirrend sein.
Der „Untertitel“ dagegen wird nur als Zusatztext für deine Startseite angezeigt.
Hier gibst du kurz ein, was der Inhalt deiner Website ist, ein Beispiel findest du oben im Bild.
Nach den Änderungen nicht vergessen den Button „Änderungen speichern“ anzuklicken!
2. Einstellung: URLs kontrollieren und anpassen
Ebenfalls unter „Einstellungen > Allgemein“ findest du die Einstelloptionen zur URL deiner Website.

Dabei unterscheiden sich die beiden URLs folgendermaßen voneinander:
Die „WordPress-Adresse (URL)“ legt den Ort des WordPress-Installationsverzeichnis fest.
Die „Website-Adresse (URL)“ ist die Adresse, unter der deine Website im Internet erreichbar ist.
Beide URLs sind bei einer WordPress-Standardinstallation gleichlautend.
Du musst dies auch so lassen, wenn du WordPress in deine Domain installiert hast und nicht in einen Unterordner oder eine Subdomain.
Hast du jedoch WordPress während der Installation z.B. in ein Unterverzeichnis installiert (https://www.deinedomain.de/wordpress), musst du schauen, ob die „WordPress-Adresse (URL)“ auch mit diesem Verzeichnis übereinstimmt. Ist dies nicht der Fall, musst du dies anpassen.
Möchtest du nach bereits erfolgter Standardinstallation, dass das WordPress-Installationsverzeichnis nicht unter der gleichen Domain laufen soll, sondern z.B. in einem Unterordner (z.B. https://www.deinedomain.de/wordpress), dann kannst du dies natürlich auch nachträglich ändern. Wie du WordPress nachträglich ein eigenes Verzeichnis geben kannst, kannst du in dieser Anleitung nachlesen.
Der Hauptgrund, die Installation in einen Unterordner zu bringen ist, dass du dein „root directory“, den Stammordner / das Stammverzeichnis nicht mit den WordPress-Dateien überfrachtest und es so übersichtlicher bleibt.
Ein weiterer wichtiger Grund ist, dass bei der Installation in ein Unterverzeichnis auch deine Login-URL anders lautet als bei der Standardinstallation. Dies hat den Vorteil, dass du deine Login-Seite vor automatisierten Angriffen aus dem Internet besser geschützt hast als mit der Standardinstallation in die Haupt-Domain.
Aber egal wie du dich entscheidest, extrem wichtig ist, dass du das „http“ auf „https“ änderst, wenn deine Website die Daten verschlüsselt überträgt (SSL-Zertifikat).
Und eine sichere Verbindung per SSL-Zertifikat solltest du heute unbedingt haben, ansonsten gibt es ein schlechteres Suchmaschinen-Ranking und auch die Browser warnen vor dem Besuch deiner Website!
Aber Achtung: Du darfst das „http://“ nur auf „https://“ ändern, wenn du auch ein SSL-Zertifikat aktiviert hast, da ansonsten deine Website eventuell nicht mehr erreichbar ist. Hast du noch kein SSL-Zertifikat aktiviert, solltest du dies zuerst im Administrationsbereich deines Webhosting-Anbieters aktivieren und anschließend diese Änderung in WordPress vornehmen.
Nach den Änderungen nicht vergessen den Button „Änderungen speichern“ anzuklicken!
3. Einstellung: Administrator E-Mail-Adresse eintragen
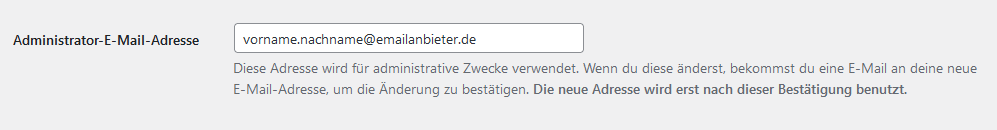
Unter „Einstellungen > Allgemein“ findest du den Eintrag „Administrator-E-Mail-Adresse“.

Unter dieser E-Mail wirst du Informationen zu deiner WordPress Installation und weitere administrative Infos erhalten.
Hier solltest du eine E-Mail-Adresse eingeben, unter der du auch erreichbar bist und in die du regelmäßig rein schaust.
Am besten nimmst du eine E-Mail-Adresse, die keine E-Mail-Adresse deiner Website-Domain ist, da du dann im Fall, dass deine Website und der E-Mail-Server „down“ sind, auch noch weiterhin E-Mails empfangen kannst.
Somit solltest du keine E-Mail-Adresse der Art „deinname@deinedomain.de“ eintragen, sondern eine von einem anderen Anbieter wie Google, GMX oder ähnliche.
Nach den Änderungen nicht vergessen den Button „Änderungen speichern“ anzuklicken!
4. Einstellung: Zeitzone einstellen
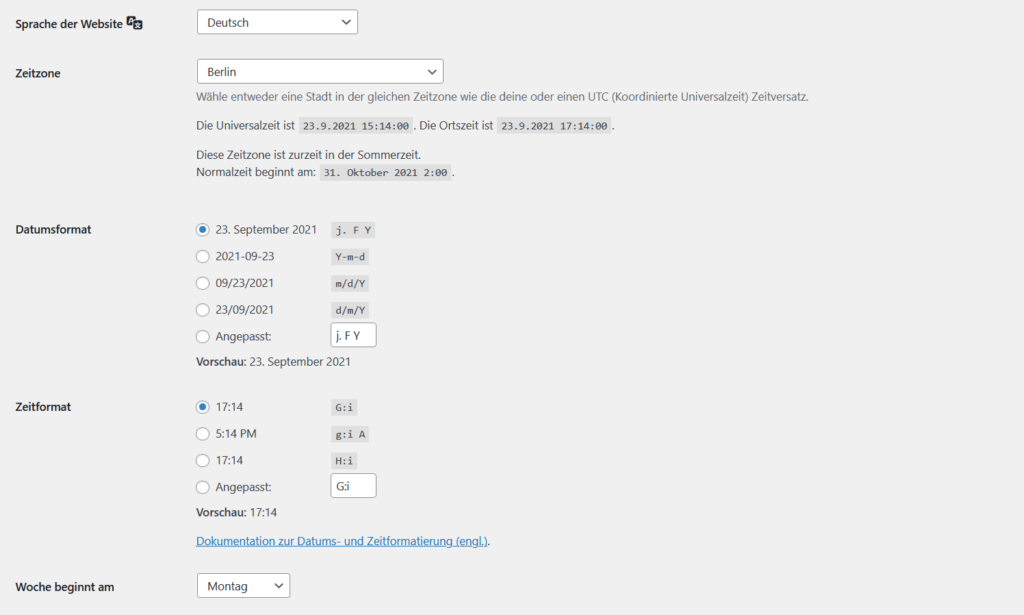
Unter „Einstellungen > Allgemein“ findest du die Einstelloptionen zur Sprache der Website und der Zeiteinstellungen.

Hier solltest du darauf achten, dass unter „Sprache der Website“ auch deine gewünschte Sprache angezeigt wird.
In unserem Fall „Deutsch“. Ansonsten kannst du die Sprache ganz einfach auf der Dropdown-Liste auswählen.
Um die Einstellung der „Zeitzone“ für Deutschland zu wählen, wählst du noch „Berlin“ aus.
Anschließend noch das „Datumsformat“ und das „Zeitformat“ auf die jeweils erstgenannte Option einstellen und „Woche beginnt am“ auf „Montag“ auswählen (siehe Bild oben).
Warum sollten diese Grundeinstellungen eingestellt werden?
Weil diese Grundeinstellungen von Datum und Zeit von vielen anderen Funktionen übernommen werden, z.B. für die Zeitstempel der Veröffentlichungen deiner Beiträge und den Kommentaren von Seitenbesuchern.
Und natürlich nach den vorgenommenen Änderungen nicht vergessen, den Button „Änderungen speichern“ anklicken!
5. Einstellung: Permalink-Struktur definieren
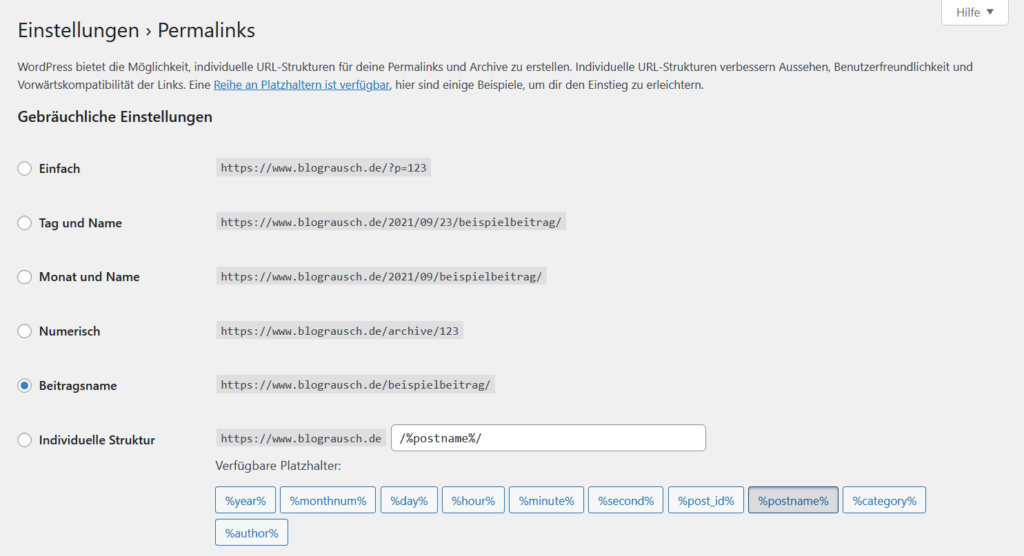
Unter „Einstellungen > Permalinks“ findest du den Punkt „Gebräuchliche Einstellungen“.
Unter diesem Punkt solltest du unbedingt die Permalink-Struktur abändern. Dies ist die wichtigste Grundeinstellung und zugleich schon dein erster Schritt für das SEO.
Der Permalink ist eine Art „Zitier-Link“, also eine Link-Adresse (URL), unter der ein bestimmter Inhalt dauerhaft gefunden werden kann.
Die Permalinkstruktur sollte aus SEO-Gründen eher kurz sein, den Inhalt beschreiben und so auch dem Leser eine bessere Orientierung über den Inhalt des Artikels bieten.
Dies bietet die Voreinstellung „Einfach“ definitiv nicht.
Die Permalinks sollten zudem im besten Fall den unter dem Link befindlichen Inhalt selbst beschreiben, man spricht dann auch von einem sog. „sprechenden Link“. Dies ist nicht nur besser für das Suchmaschinenergebnis, sondern auch übersichtlicher und nutzerfreundlicher. Ein Beispiel für einen sog. sprechenden Link wäre z.B. „www.blograusch.de/wordpress-grundeinstellungen-vornehmen“.
WordPress hat, wie bereits gesagt, als Standard-Einstellung leider die Option „Einfach“ voreingestellt, die diese Optimierungen nicht zulässt. Du solltest daher hier auf die Option „Beitragsname“ wechseln, indem du diese Option anklickst (siehe Bild).

Nach den Änderungen nicht vergessen den Button „Änderungen speichern“ anzuklicken!
6. Einstellung: Beispiel-Inhalte löschen
Die folgenden Einstellungen findest du NICHT unter dem Menüpunkt „Einstellungen“, sonder unter den Menüpunkten „Beiträge“, „Seiten“ und „Kommentare“.
WordPress hat in der Standard-Installation ein paar Beispiel-Inhalte „gepostet“, um dir die Funktionen von WordPress zu veranschaulichen.
Folgende Inhalte wirst du nach der Installation vorfinden:
- Unter „Beiträge“ findest du einen Beitrag mit dem Titel „Hello world!“.
- Unter „Seiten“ befinden sich zwei Seiten, eine mit dem Titel „Sample Page“ und eine mit dem Titel „Privacy Policy“.
- Unter „Kommentare“ findest du einen Kommentar von „A WordPress Commenter“ zu dem Beitrag „Hello world!“.
Alle Inhalte kannst du getrost löschen, wenn du diese Beispiel-Seite/ diesen Beispiel-Beitrag noch nicht weiter mit Inhalten gefüllt hast.
Wir werden diese Seiten später unter einem eigenen Namen neu anlegen um die Seiten ohne irgendwelche Voreinstellungen von Grund auf neu zu starten.
Kleine Anmerkung: Wenn du den Beitrag „Hello world!“ löschst, wird automatisch der vorhandene Kommentar mit gelöscht.
7. Einstellung: Startseite und Blogseite festlegen
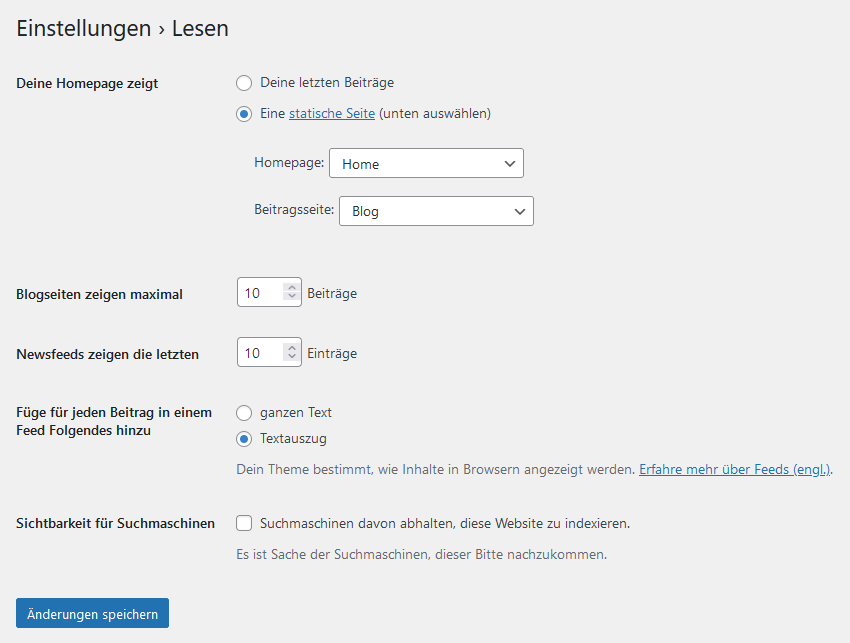
Unter „Einstellungen > Lesen“ findest du den Eintrag „Deine Homepage zeigt“.
Hier kannst du einstellen, welche Seite dem Seitenbesucher beim Aufruf deiner Startseite (bei mir ist das die Seite „www.blograusch.de“) erscheinen soll.
Voreingestellt ist die Option „Deine letzten Beiträge“.
Du kannst dies für einen Blog natürlich so lassen, es ist aber mittlerweile eher unüblich und kann Seitenbesucher eventuell verwirren, da sie es gewohnt sind eine Startseite vorzufinden und von dieser ausgehend auf deiner Website zu navigieren.
Daher rate ich Dir diese Option auf „Eine statische Seite“ zu setzen und die folgenden Seiten auszuwählen:
- „Homepage:“ auf „Home“ zu stellen
- „Beitragsseite:“ auf „Blog“ zu stellen
So erscheint immer deine (statische) Startseite nach Eingabe deiner Domain und unter dem Menüpunkt Blog findet man eine Übersicht über deine Beiträge.

Wenn du noch keine Auswahl „Home“ und Blog“ tätigen kannst, dann sind diese beiden Seiten noch nicht unter dem Menüpunkt „Seiten“ angelegt.
Und wenn du auch, wie ich es dir oben empfohlen habe, die WordPress-Beispielseiten gelöscht hast, kannst du wahrscheinlich sogar gar keine Seite auswählen.
Dies liegt einfach daran, dass eben keine einzige Seite existiert, die du dann hier auswählen könntest.
Das ist aber überhaupt kein Problem und schnell gelöst.
Du legst einfach die Startseite (Home) und Blogseite (Blog) an.
Dazu musst du nur die Seiten an sich anlegen, ohne Inhalte. Gehe einfach du zu dem Menüpunkt „Seiten > Erstellen“ und erstelle zwei neue Seiten. Auf einer der beiden Seite gibst du bei „Titel hier eingeben“ „Home“ ein und klickst anschließend den Button „Veröffentlichen“. Das gleiche machst du mit der zweiten Seite, die du einfach „Blog“ nennst. Fertig. Nun kannst du die beiden Seiten auch wie oben erwähnt auswählen.
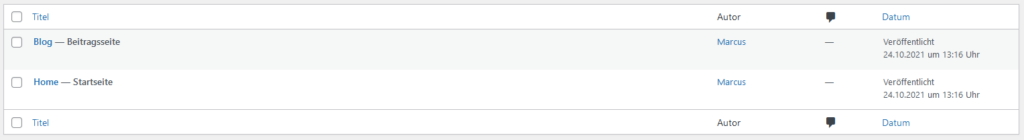
Hast du dies gemacht, findest du unter „Seiten“ deine beiden eben erstellten Seiten.
Nachdem du sie wie oben beschrieben als statische Seiten ausgewählt hast, werden sie mit dem Zusatz „- Beitragsseite“ und „- Startseite“ markiert (siehe Bild unten).

Übrigens musst du auf diese Weise auch noch jeweils eine Seite für das „Impressum“ und eine für die „Datenschutzerklärung“ anlegen, die mit den jeweils erforderlichen gesetzlichen Inhalten gefüllt werden müssen. Also kannst du, wenn du gerade schon dabei bist, auch schon diese beiden Seiten anlegen und später mit den erforderlichen Inhalten füllen.
Nach den Änderungen nicht vergessen den Button „Änderungen speichern“ anzuklicken!
8. Einstellung: Sichtbarkeit für Suchmaschinen ausschalten
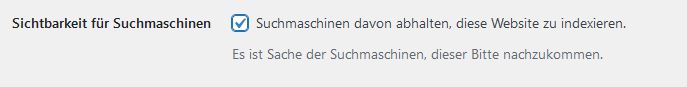
Ebenfalls unter „Einstellungen > Lesen“ findest du den Eintrag „Sichtbarkeit für Suchmaschinen“.

Dort solltest du das Häkchen bei „Suchmaschinen davon abhalten, diese Website zu indexieren.“ setzen.
Dadurch wird deine Website nicht in den Index der Suchmaschinen aufgenommen und damit auch nicht von der Suchmaschine als Ergebnis in den Search Engine Result Pages (SERPs) angezeigt. Deine Website ist aber dennoch live und zugänglich, sie wird halt nur nicht in den Suchergebnissen von Suchmaschinen wie Google angezeigt.
Erst wenn du deine Website soweit fertiggestellt hast, dass du live gehen möchtest, solltest du das Häkchen wieder raus nehmen.
Wichtig: Insbesondere solltest du vor dem sog. „go-live“, ein Impressum und eine Datenschutzerklärung erstellt und in deine Website eingebunden haben, damit du keine Probleme mit der DSGVO bekommst!
Da du diese beiden Dinge vermutlich nicht direkt nach der WordPress-Installation vorliegen hast, solltest du diese Einstellung auch unbedingt direkt zu Anfang aktivieren.
Nach den Änderungen nicht vergessen den Button „Änderungen speichern“ anzuklicken!
Und NICHT VERGESSEN, dieses Häkchen später wieder zu entfernen, wenn deine Website live gehen soll!
9. Einstellung: Avatare deaktivieren
Unter „Einstellungen > Diskussion“ findest du den Eintrag „Avataranzeige“.

Ein Avatar ist eine Darstellung (Foto, Graphik, etc.), die neben einem Kommentar zu deinem Beitrag erscheint, wenn der Kommentierende über einen solchen Avatar verfügt, das heißt, wenn er diesen zuvor angelegt hat. In einem solchen Avatar können zudem Informationen über den Kommentierenden hinterlegt werden, die andere Seitenbesucher dann einsehen können.
WordPress nutzt standardmäßig die Avatare von Gravatar (Kurzform von Globally Recognized Avatar).
Ist die Einstellung „Avataranzeige“ aktiviert, so tritt WordPress bei jedem Aufruf deiner Webseite mit dem Server von Gravatar in Verbindung und lädt dort die Avatare der Kommentierenden herunter. Bei dieser Abfrage wird dann zumindest die IP-Adresse der Kommentierenden an einen anderen Server übertragen. Ist dieser Server außerhalb der EU, ist dies wiederum problematisch aufgrund der DSGVO.
Daher solltest du unter dem Punkt „Avatare“ den Punkt „Avataranzeige“ das Häckchen bei „Avatare anzeigen“ entfernen und somit diese Funktion deaktivieren.
Nach den Änderungen nicht vergessen den Button „Änderungen speichern“ anzuklicken!
10. Einstellung: Vorinstallierte Plugins & Themes deinstallieren
Nach der WordPress Installation wirst du ein paar vorinstallierte Plugins und Themes vorfinden.
Unter „Plugins > Installierte Plugins“ findest du eine Übersicht über die bereits installierten Plugins.
Darunter sind auch Plugins die in Deutschland, ganz oder zumindest mit den Standardeinstellungen, gegen die DSGVO verstoßen. Wenn du diese vorinstallierten Plugins noch nicht kennst, solltest du sie lieber deinstallieren. Keine Sorge, du kannst alle Plugins später ganz leicht wieder installieren. Am besten ist es aber mit einem neutralen System zu starten, daher erst mal alle Plugins löschen.
Unter „Design > Themes“ findest du die Übersicht über die vorinstallierten Themes.
Bei den Themes rate ich dir, nur das aktuelle WordPress-Standard-Theme installiert zu lassen. Dieses Theme wird von WordPress selber bereitgestellt und nicht von dritten Entwicklern. Dieses sollte als Fall-back-Option installiert bleiben, da bei einem Absturz deines genutzten Themes, durch WordPress automatisch das WordPress-Standard-Theme aktiviert wird.
Das aktuelle WordPress-Standard-Theme lautet „Twenty Twenty-Two„, dies entspricht dem aktuellen Jahr 2022 wenn man es ausspricht. Jedes Jahr gibt es ein neues Theme von WordPress, dass immer wie das aktuelle Jahr heißt, so kannst du erkennen ob du immer das aktuellste Theme installiert hast.

Dieses „Twenty Twenty-One“ Theme solltest du installiert lassen, alle anderen Themes kannst und solltest du deinstallieren.
11. Einstellung: WordPress Theme + Child-Theme installieren
Unter „Design > Themes“ findest du die aktuell installierten Themes für deine Website. Dort kannst du auch nach neuen Themes suchen, indem du den Button „Theme hinzufügen“ anklickst.
Wenn du dann ein Theme gefunden hast, dass du nutzen möchtest, dann solltest du unbedingt direkt nach dem Download und der Installation das zugehörige Child-Theme installieren und dieses aktiv schalten. Dies ist extrem wichtig, da ansonsten bei einem Update des Themes, deine bis dahin vorgenommenen Design-Anpassungen verloren gehen können.
Ein Child-Theme ist eine Art Kopie des eigentlichen Themes (auch Parent-Theme genannt). Bei von dir vorgenommenen Design-Änderungen an der Website werden die Style-Änderungen dann im Child-Theme gespeichert. Das Parent-Theme bleibt dabei unangetastet.
Vorteil ist, dass bei einem Update des Themes die von dir gemachten Style-Änderungen nicht verloren gehen, da sie nun im Child-Theme gespeichert sind und nur das Parent-Theme upgedatet wird. Die Website wird dann mit dem upgedateten Theme betrieben, aber die Änderungen, die im Child-Theme gespeichert sind, werden weiterhin genutzt. So ersparst du dir später eine unter Umständen böse Überraschung.
Manche Themes bieten direkt ein Child-Theme neben dem eigentlichen Theme zum Download an. Ist das bei dem von dir gewählten Theme nicht der Fall, kannst du ein Plugin für die Erstellung des Child-Themes nutzen oder das Child-Theme selber erstellen.
Wenn du noch auf der Suche nach einem Theme für WordPress bist, kann ich dir ein Theme ganz besonders empfehlen. Es ist das Theme „GeneratePress„*. Dieses Theme ist ein absolutes Top-Theme und bedingungslos zu empfehlen! Das nicht nur ich dies so sehe, sondern auch viele andere, zeigen über 1.000 Bewertungen mit 5 Sternen (Im Verhältnis zu 21 Bewertungen die weniger als 5-Sterne sind). Es hat eine Top-Ladeperformance ist sehr vielseitig und kompatibel mit allen Page Builder und Plugins.
Und für dieses Theme gibt es schon ein fertiges Child-Theme, dass du nur noch herunterladen und aktivieren musst. So ersparst du dir auch die Erstellung eines Child-Themes.
Schaue dir das Theme einfach mal an. Ich bin überzeugt davon, dass es auch dich überzeugen wird.
Das war es!
Jetzt hast du die grundlegenden Einstellungen für dein Website-Projekt vorgenommen und kannst mit der Erstellung des Inhalts deiner Website starten.
Hinweis zur Werbung: Links die mit einem * gekennzeichnet sind, sind Partnerprogramm/Affiliate-Links. Kaufst du über diesen Link ein, erhalte ich eine kleine Provision. Der Preis für dich ändert sich nicht! Wenn dir mein Beitrag gefallen und hoffentlich sogar geholfen hat, würde ich mich freuen, wenn du mich auf diesem Wege unterstützt. Vielen Dank!
Das könnte dich auch interessieren:
- Impressum – Braucht man das überhaupt? Was gehört rein und was muss beachtet werden.Du hast WordPress installiert, die WordPress-Grundeinstellungen vorgenommen und deine Website gebaut? Und nun möchtest du die Website live schalten? Eventuell fragst du dich nun ob du noch etwas beachten musst, … Weiterlesen …
- Verlinkung / Links – wie es geht und was du wissen musst!Links zu internen oder externen Webseiten sind eine gute Möglichkeit den Informationsgehalt und das Angebot deiner Website zu erweitern und dabei noch Struktur für den Seitenbesuch zu schaffen. Links können … Weiterlesen …
- Eine WordPress-Website oder einzelne Webseiten per Passwort schützen – und das DSGVO-konform! So geht`s.Hast du WordPress installiert, ist nach Abschluss der Installation deine Website auch direkt live, das bedeutet, jeder kann deine Website aufrufen und einsehen. Warum du erst einmal deine WordPress Website … Weiterlesen …





Coole Infos und sehr gute Anleitung! Danke !
Vielen Dank für das Lob! Freut mich!