Links zu internen oder externen Webseiten sind eine gute Möglichkeit den Informationsgehalt und das Angebot deiner Website zu erweitern und dabei noch Struktur für den Seitenbesuch zu schaffen.
Links können nicht nur in Texte eingebaut werden, sondern auch in Bilder, Grafiken oder anderen Elementen.
Links erleichtern deinen Seitenbesuchern sich auf deiner Website zurecht zu finden. Sie sind wie eine Navigationsanweisung eines Navigationssystems. Damit sorgen interne Links auch für eine längere Verweilzeit auf deiner gesamten Website.
Eingehende externe Links (Backlinks) sorgen zudem für ein besseres Ranking.
Links sind daher immer noch ein sehr wichtiges Mittel für das SEO.
Grundlagen zu Links
Zuerst möchte ich mit etwas Grundlagenwissen zur Verlinkung / Links beginnen.
Definition von Links / Verlinkung
Der Begriff „Link“ lässt sich zu Deutsch mit „Verknüpfung“ oder „Verbindung“ übersetzen.
Der Begriff „Link“ ist eine Kurzform von „Hyperlink„, was wiederum eine Kurzform von „Hypertext Link“ ist. Und als „Hyperlink“ bezeichnet man einen Querverweis in einem Hypertext.
Hypertexte wiederum sind Texte, die nicht einer linearen Sequenz folgen (wie wir sie beispielsweise in einem Buch antreffen), sondern stattdessen eine netzförmige, dynamische Struktur haben.
Solche nicht-linearen (non-linear) Hypertexte werden im Internet genutzt und dort in der textbasierten Aufzeichnungssprache „Hypertext Markup Language“ kurz „HTML“ dargestellt. Und diese HTML-Dokumente sind die Grundlage des Internets und können von den Webbrowsern dargestellt werden.
Links sind somit eine Art „elektronischer Verweis“ in einem Hypertext, der auf eine andere Webseite oder ein Element einer Webseite verweist. Daher wird der Link im Umfeld des Internets auch gerne als „Weblink“ bezeichnet.
Vereinfacht gesagt werden Hyperlinks im Internet dazu genutzt, um auf andere Webseiten, Filme, Bilder, Animationen oder Dateien zu verweisen, die dann aufgerufen/heruntergeladen werden können.
Eigenschaften von Links
Links weisen die folgenden Eigenschaften auf:
- erzeugen eine Vernetzung auf Anwendungsebene
- haben in der Regel einen sichtbaren Teil (Link-Text) und einen unsichtbaren Teil (Ziel-Adresse)
- enthalten die Adresse des Ziels als URL
- rufen das Ziel (URL) automatisch auf
- sind unidirektional
Das Ziel des Links „weiß“ grundsätzlich nichts davon, dass ein Link auf es zeigt. - haben eigene Metadaten hinterlegt
In den Metadaten steht z.B., ob der Link in einem neuen Fenster geöffnet werden soll.
Link-Strukturen
Mit Links kann man die Struktur der Webseiten bestimmen, das bedeutet auch zu bestimmen, wie sich der Seitenbesucher auf der Webpräsenz bewegen kann oder soll.
Diese Struktur der Verweisung kann auf 4 Arten erfolgen:
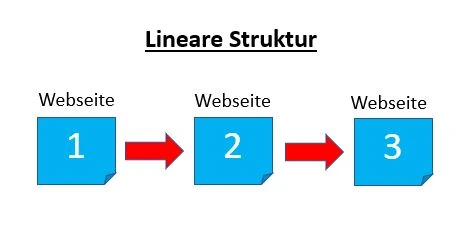
- Lineare Struktur
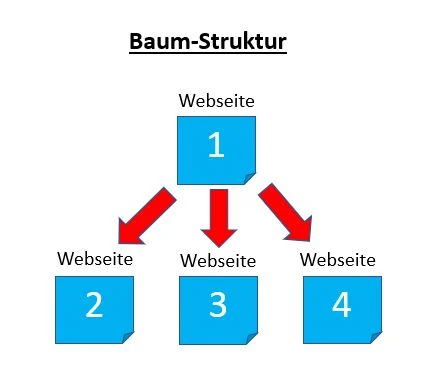
- Baumstruktur
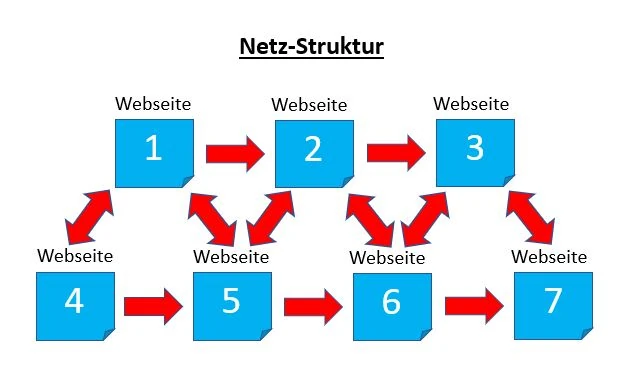
- Netzstruktur
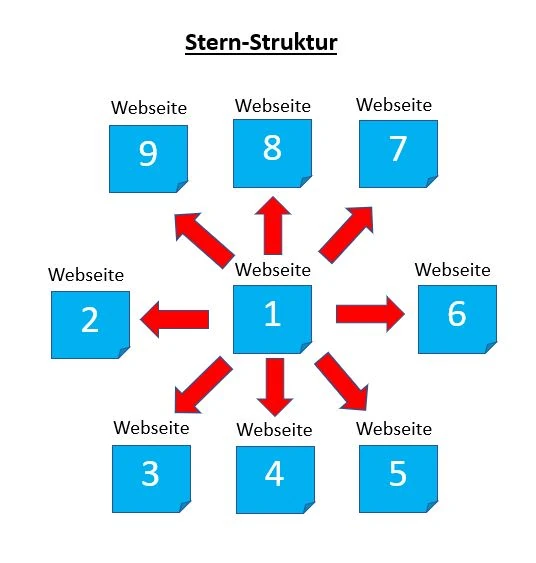
- Sternstruktur
Bei der linearen Struktur wird der Seitenbesucher von einer Webseite auf die nächste geführt. So kann eine streng chronologische Abfolge von Webseiten durchlaufen werden.

Die Baum-Struktur ist keine rein lineare Struktur, sondern eine verzweigte Struktur, die dem Seitenbesucher die Möglichkeit gibt, selbst zu entscheiden, welche Webseite er als nächstes besuchen möchte. Diese Struktur ist gut, um von einer Hauptseite (Homepage, Landingpage, etc.) auf verschiedene Unterthemen zu lenken, z.B. über das Menü.

Die Stern-Struktur hat eine zentrale Webseite, von der aus alle anderen relevanten Inhalte gefunden und aufgerufen werden können.

Die Netz-Struktur ermöglicht die größte Bewegungsfreiheit des Seitenbesuchers. Bei dieser Struktur kann er sich sehr flexibel durch die gesamte Struktur der Webseite klicken.

Arten von Links
Man kann verschiedene Arten von Links unterscheiden, die auch unterschiedliche Auswirkungen auf die SEO-Optimierung haben. Diese Kategorisierung soll nur eine gewisse Unterscheidung/ Kategorisierung haben und trifft nicht immer ausschließlich zu, das heißt, dass ein Link mehrere der unten genannten Arten gleichzeitig erfüllen kann.
Interne Links
Interne Links sind Links die innerhalb deiner Website / deiner Domain bestehen.
Darunter fallen z.B. die Links, die von der Startseite auf Unterseiten verlinken oder umgekehrt. Aber auch Unterseiten die sich untereinander verlinken.
Diese haben den Zweck, dass der Seitenbesucher optimal innerhalb deiner Internetseite geführt wird. Damit hast du es in der Hand, wie der Seitenbesucher navigieren soll, um das volle Potential deiner Website oder deines Produktportfolios zu entdecken.
Zudem verteilen die internen Links den Link Juice in deiner Website.
Zeigen mehrere interne Links auf die gleiche Unterseite, sollten sie zudem möglichst das gleiche Keyword im Ankertext enthalten.
Externe Links
Externe Links sind Links, die zwischen deiner Webseite und einer fremden externen Internetseite bestehen. Somit alle Links, die auf ein Ziel außerhalb deiner Domain zeigen.
Bei externen Links muss man zudem zwischen eingehenden und ausgehenden Links unterscheiden, je nachdem in welche Richtung der Link zeigt.
Ein externer ausgehender Link von dir ist für die verlinkte Webseite eine Art Empfehlung. Daher solltest du auch nur Webseiten verlinken, die über eine gewisse Qualität verfügen. Ansonsten schmälerst du auch die Qualität deiner Webseite, wenn du auf eine dubiose Webseite oder geringwertige Webseite verlinkst. Dann sieht es so aus als stellst du offensichtlich keine hohen Ansprüche an die Quellen, die deinen Content untermalen oder vervollständigen sollen.
Eingehende Links (Inbound Links)
Unter eingehende Links (auch als „Inbound Links“ bezeichnet) versteht man Links, die von einer fremden Webseite auf eine deiner Webseiten verlinken.
Ein eingehender externer Link ist somit auch immer ein Backlink.
Je hochwertiger der Backlink ist, desto besser ist es auch für das Ranking deiner Webseite.
Backlinks kannst du nicht so einfach setzen, du musst si dir auf irgendeine Art und Weise verdienen. Das kannst du durch Gastbeiträge, Einträge in Foren,
Ausgehende Links (Outbound Links)
Ausgehende Links (auch als „Outbound Links“ bezeichnet) sind alle Links, die von deiner Webseite auf eine externe Webseite verlinken. Ein externer Link ist somit z.B. ein Link, der auf einen Beitrag von Wikipedia verlinkt.
Mit ausgehenden Links kannst du auf weitere interne oder externe Inhalte verlinken, die das Theme deines Beitrags einer Webseite ergänzen können und dem Seitenbesucher so einen Mehrwert schaffen können.
Über ausgehende Links kannst du auch Link Juice wieder verlieren.
Spezielle Links
Ich möchte hier auf ein paar wichtige Links detailliert eingehen und ein paar Tipps dazu geben.
Backlinks
Als Backlinks bezeichnet man einen eingehenden Link von einer fremden Webseite zu deiner Webseite. Die Backlinks (Rückverweise) fallen unter die Kategorie der Inbound Links.
Bevor es Suchmaschinen gab, waren die Backlinks eine wichtige, wenn nicht die vorrangige Navigation im Internet. Daher ist es auch nicht verwunderlich, dass diese Backlinks zu den Anfangszeiten von Google eine sehr, wenn nicht sogar die wichtigste Funktion im Ranking von Internetseiten hatten. Als sich dies jedoch herumgesprochen hatte, haben viele Internetseitenbetreiber künstliche Backlinks (Links auf eigene oder fremde Internetseiten) erzeugt, um ihrer Internetseite zu einem besseren Ranking zu verhelfen.
Dies ist wiederum Google nicht unverborgen geblieben und sie haben ein Bewertungssystem für Backlinks eingeführt, damit diese Art der SEO-Optimierung mehr und mehr zunichte gemacht wurde.
Infolgedessen, aber auch durch einen immer breiter aufgestellten Bewertungsalgorithmus, hat auch die Bedeutung der Backlinks abgenommen. Jedoch sind sie auch heute noch ein elementarer Baustein für die SEO-Optimierung und sollten daher auch in deiner SEO-Optimierung einen großen Stellenwert erhalten.
SEO-Relevanz
Gibt es viele Backlinks, die auf deine Website gerichtet sind, erscheint deine Internetseite als eine (nicht nur) für Google sehr wichtige Website, da ja viele andere Internetseiten es anscheinend als wichtig erachten auf deine Website zu verweisen, somit indirekt eine Empfehlung für deine Website aussprechen.
Zudem kannst du auch mit hochwertigen Backlinks nicht nur ein besseres SEO-Ergebnis erzielen, sie können dir vor allem auch Besucher und damit Kunden auf deine Internetseite lenken. Und das ist schließlich auch das, was du auch mit deiner SEO-Strategie erzielen willst. Hochwertige Backlinks lohnen sich daher in doppelter Weise.
Daneben werden Backlinks von Google sogar genutzt, um das relevante Land deiner Internetseite zu bestimmen. Neben dem Standort des Hostings wird auch die Herkunft der Backlinks dafür herangezogen. Daher solltest du, wenn du ein besseres Ranking für Deutschland bekommen möchtest, auch vorrangig Backlinks von gut rankenden deutschen, vor allem .de Domains bekommen.
Kriterien für hochwertige Backlinks
Je mehr Backlinks du hast und je hochwertiger diese Backlinks sind, desto besser. Hochwertig heißt dabei, dass der Link auf einer externen Internetseite platziert ist, die wiederum selbst ein gutes Google Ranking hat oder z.B. von einer sog. Trusted Domain entstammt. Je höher das Ranking oder der Wert dieser Internetseite, auf der dein Link platziert ist, desto werthaltiger wird dein Backlink gewertet.
Daneben sollte der Backlink themenrelevant sein, um die Bewertung des Backlinks ebenfalls zu erhöhen.
Hochwertige Backlinks erkennt man insgesamt an folgenden Kriterien:
- Hohe Qualität und Vertrauenswürdigkeit der verlinkenden Website (nicht durch Google abgestraft, selber viele hochwertige Backlinks, …)
- Themenrelevanz der Webseite von der der Backlink ausgeht (muss von einer Website stammen, die eine Relevanz für das Thema der Verlinkung hat)
- Position des Backlinks (Backlinks im Text sind deutlich besser als Backlinks im Footer oder einem Bereich in dem keine direkte Interaktion möglich oder vorgesehen ist)
- Aussagekräftiger und themenbezogener Linktext (Anchor-Text) des Backlinks
- Diversifikation der Backlinks (Nicht nur viele Links von wenigen Websites, sondern von vielen unterschiedlichen, aber themenbezogenen Websites, Foren, Kommentarfelder, etc.)
- Diversifikation der Linktexte (Anchor-Texte), da ansonsten der Verdacht besteht, dass diese vorgegeben wurden
- Viele Backlinks sind mit dem „follow“-Attribut gekennzeichnet
- Alter des Backlinks (wenn die verlinkende Seite qualitativ mitwächst)
- Zielgruppen-Relevanz der verlinkenden Website
Linkbuilding – Natürliches Linkprofil erstellen
An Backlinks kannst und solltest du aktiv arbeiten und es nicht dem Zufall überlassen, ob du Backlinks erhältst und welcher Qualität sie sind. Die Masse der Backlinks ist dabei weniger wichtig als die Qualität (trust) der Backlinks.
Insgesamt ist ein unnatürliches Linkprofil zu vermeiden, um einen Rankingverlust oder eine Abstrafung zu verhindern.
Unnatürlich ist ein Linkprofil dann, wenn eine neue Website in kurzer Zeit ungewöhnlich viele (mehrere hundert) Backlinks erhält. Dann legt Google den Verdacht nahe, dass du als Betreiber der Website einen künstlichen Linkaufbau betrieben hast. Somit sollte das Linkbuilding nicht übertrieben werden und lieber auf Qualität als auf Quantität geachtet werden.
Daher solltest du Backlinks auf keinen Fall kaufen, da Google dies erkennen wird und dieses Verhalten abstrafen und das Ganze dann nach hinten losgehen kann. Bei schweren Verstößen kann dies sogar dazu führen, dass Google deine Internetseite mit einem Penalty versieht, was neben der Herabsetzung deines Google Rankings bis hin zu der Herausnahme der Seite aus dem Suchmaschinenindex führen kann.
Backlink Monitoring
Am besten erstellst du dir eine Übersicht über alle Backlinks, die du auf deine Website erhalten hast. Mit der Google Search Console kannst du problemlos die Backlinks, die auf deine Website zeigen, abrufen. Diese kannst du dann ganz einfach in eine Excel-Tabelle einpflegen um sie permanent überwachen und bei Bedarf eingreifen zu können. SEO-Tools können in Bezug auf Backlink Monitoring allerdings noch einiges mehr und sind komfortabel in der Anwendung, sind aber auch kostenpflichtig.
„Hochwertige Backlinks waren und sind immer noch sehr wertvoll!“
Marcus von blograusch.de
Deep Links
Deep Links sind Links die nicht auf die Startseite einer Website verlinken, sondern direkt auf eine Unterseite (Unterverzeichnis) linken.
Das bedeutet, dass du zum Beispiel nicht auf „www.blograusch.de“ verlinken solltest, sondern auf einen themenbezogenen Beitrag wie „www.blograusch.de/was-ist-seo“.
Deep Links führen den Seitenbesucher üblicherweise schneller und näher an den relevanten Inhalt, als es eine Startseite kann. Deep Links bieten somit einen Mehrwert für den Nutzer und werden daher auch für das SEO als hochwertiger betrachtet.
Auch für Affiliate-Links solltest du, wenn möglich, immer mit Deep Links arbeiten. Denn stell Dir mal vor, du als Besucher eines Blogs klickst auf einen Affiliate-Link und gelangst dann auf die Startseite des Anbieters des beworbenen Produkts. Dann musst du dort erst noch das beworbene Produkt suchen und schauen, dass es eventuell auch noch genau diese beworbene Variante des Produkts ist.
Was meinst du wie viele Leser deines Blogs sich diese Mühe machen? Vermutlich nur sehr wenige!
Daher mache es dem Leser deines Blogs leicht und nutze sog. Deep Links. Noch besser wäre eine Seite, wo der Leser neben weiteren Informationen zu dem von dir beworbenen Produkt auch noch den „Kaufen“ Button findet. Dieses Vorgehen wird sich auch in deiner Conversion Rate bemerkbar machen.
Selbst wenn es nur ein Produkt des Anbieters gibt, so bietet die Homepage/Startseite eines beworbenen Produkts oft nicht die Anreize direkt etwas zu kaufen, außer es ist direkt eine extra dafür gefertigte Landing Page.
Und wenn du Werbe-Banner nutzt, schau dir genau an wohin diese verlinken. Oft gehen diese nur auf die Startseite des Herstellers. Solche Links erfordern noch viel Schritte, bis sich dein Blog-Leser auf ein Produkt hinbewegt und dann auch dieses kauft. Ein konkret empfohlenes Produkt mit dem Link auf genau diese Produktseite ist immer noch die einfachste und damit beste Methode für den Leser.
„Benutze wenn möglich immer nur Deep Links!“
Marcus von blograusch.de
Trust(ed) Links
Dies sind Links, die von sehr vertrauenswürdigen externen Internetseiten, wie Wikipedia, Universitäten, etc. auf deine Webseite verlinken.
Wenn von einer solchen Website, die von Google einen hohen Vertrauenswert erhalten hat, ein Link auf eine deiner Webseiten zeigt, dann wird auch deine Webseite als relevant und hochwertig eingestuft werden. Diese Links gelten als sehr hochwertige Backlinks.
Medien Links
Medien Links verlinken statt auf Texte auf Videos, Bilder, Musik, pdf-Dokumente oder andere Medien.
Hotlinks
Unter Hotlinks oder auch Hotlinking (alternativ Inline Linking) versteht man das Einbetten von fremden Medien (z.B. Bilder und Videos) in die eigene Webseite.
Beim Hotlinking liegen die eingebetten Dateien auf einem anderen, fremden Webserver und damit nicht auf dem eigenen Webserver, auf dem auch die Webseite gehostet wird. Hotlinking reduziert dadurch die eigene Server- und Speicherauslastung, belastet im Gegenzug aber den Webserver, von dem die Mediendatei geladen wird. Nutzt du Hotlinks kann dies die Ladezeit deiner Webseite reduzieren.
Während Hotlinking im Falle von Content Delivery Networks (CDN) oder Videoportal-Plattformen wie YouTube eine gewünschte Form des Verlinkens ist, kann es beim Verlinken ohne das Wissen des Serverbetreibers verboten sein, da es gegen das Urheberrecht und/oder Wettbewerbsrecht verstoßen kann.
Social Links (Social Signals)
Als Social Links versteht man alle Verlinkungen auf sozialen Netzwerken wie Facebook, Twitter und Co.
Mit Social Links versucht man den Traffic für die eigene Website zu erhöhen.
Begriffe rund um Links
Rund um Links solltest du ein paar wichtige Begriffe kennen.
Link Juice
Mit Link Juice (zu Deutsch „Verknüpfungsstärke“) bezeichnet man die Linkpower und deren Verteilung innerhalb einer Website.
Dabei spielen insbesondere die Quantität und die Qualität der Backlinks einer Website eine entscheidende Rolle für den Link Juice. Aber auch die interne Verlinkung ist wichtig, somit das interne Verlinken von der Startseite zu den Unterverzeichnissen und innerhalb der Unterverzeichnisse und zurück zur Startseite.
Diesen Link Juice kann und sollte man aktiv steuern, um die gesamte Website hinsichtlich SEO-Optimierung zu stärken. Die Steuerung des Link Juice erfolgt per „dofollow“- und „nofollow“-Links.
Diese Optimierung sollte für Seiten, die keinen Link Juice erhalten sollen (z.B. das Impressum, die Datenschutzerklärung oder die AGBs) allerdings nicht mit „nofollow“-Attributen umgesetzt werden, da dies bei internen Links von Google nicht akzeptiert und damit nicht beachtet werden. Stattdessen sollten diese Webseiten per Meta-Tag „noindex“ für das Crawling ausgeschlossen werden.
PageRank
Durch den PageRank wird jeder Webseite eines gesamten Internetauftritts eine eigene Wertigkeit durch Google gegeben. Je höher der PageRank einer Webseite ist, dest relevanter erscheint sie für die Suchmaschinen.
Der PageRank steigt grundsätzlich mit jedem einzelnen eingehenden Link. Somit hat eine Webseite mit vielen eingehenden Links einen höheren PageRank als eine Webseite mit wenigen eingehenden Links. Aber nicht nur die Anzahl der eingehenden Links ist relevant, sondern auch die Qualität der Webseite, von der der Link stammt.
Zu beachten ist, dass der PageRank einer Seite durch interne Verlinkung auf eine andere Seite vererbt wird.
Der PageRank wird seit 2016 nicht mehr von Google herausgegeben. Einige SEO-Tools versuchen durch eigene Algorithmen den PageRank zu definieren. Ob dieser allerdings mit dem heutigen PageRank von Google übereinstimmt, ist sehr fraglich.
Nofollow
Willst du deinen Link Juice nicht an andere Webseiten übertragen, so musst du dafür das „nofollow“-Attribut nutzen.
Diese Funktion wurde 2005 von Google eingeführt, um den externen Link Juice besser steuern zu können.
Auf interne Verlinkungen brauchst und solltest du dieses Attribut allerdings nicht anwenden, da es dort von Google nicht mehr beachtet wird.
Ankertext
Der Ankertext (Anchor Text oder auch Link-Text) ist die Textstelle, hinter der der Link liegt.
Oft werden solche Links im Text farblich hervorgehoben, unterstrichen oder auch beides gleichzeitig. Dies dient der Verdeutlichung, dass hier ein Link hinterlegt ist, der zu weitergehenden Informationen zu dem Begriff/Thema führt.
Auch Ankertext eines Links wird von Google bewertet und lässt ihn in die Bewertung der Wertigkeit des Backlinks mit einfließen. Daher solltest du den Text oder Begriff, hinter den du einen Backlink platzierst, auch sorgfältig auswählen. Der Ankertext sollte idealerweise zu dem Thema der Seite passen, auf die du verlinkst.
Eingabe von Links
Links können entweder direkt in HTML eingegeben werden oder im WordPress-Editor.
Eingabe von Links per HTML
Ein Link wird in HTML meist mit dem HTML-Code „<a href>“ bezeichnet.
Das „a“ in <a href> ist das HTML-Tag (Element), dass einen Hyperlink bezeichnet.
Beendet wird dieser Hyperlink daher mit dem Tag „</a>“.
Das „href“ in <a href> ist das HTML-Attribut, dass als Ziel eine Web-Ressource/URL vorsieht.
Ein Link wird in seiner Grundform daher folgendermaßen per HTML eingebunden:
<a href="Link-Ziel">Link-Text</a>Ein Link zu meinem Blog würde daher folgendermaßen aussehen (Den Link-Text lasse ich hier im Beispiel mal unausgefüllt):
<a href="https://www.blograusch.de/">Link-Text</a>Einen Überblick über die wichtigsten HTML-Codes zu Links findest du in der nachfolgenden Tabelle:
| HTML-Code | Bedeutung |
|---|---|
| <a href= | Ist der Beginn einer jeden Verlinkung. |
| „https://www.domainname.de“ | Verlinkung zu einer Webseite. |
| „/Verzeichnis-Name“ | Verlinkung zu einem Verzeichnis oder Ordner. |
| „Bild-Link“><img src=“bildname.jpg“> | Verlinkung zu einem Bild. |
| „mailto:name@e-mail-anbieter.de“ | Verlinkung mit einer E-Mail-Adresse. Dazu wird das Standard E-Mail-Programm automatisch geöffnet. |
| „#Anker“ | Verlinkung zu einer Sprungmarke (Anker), die zuvor mit <div id=“Anker“></div> erstellt wurde. |
| „file://C“ | Verlinkung zur Festplatte (Laufwerk C:) |
| target=“_blank“ | Lässt die verlinkte Webseite in einem neuen Tab des Browsers öffnen. |
| rel=“noreferrer“ | Die Webseite, von der der Link ausgeht, wird nicht übermittelt. Es wird kein Referrer-Header eingefügt. |
| rel=“noopener“ | Weist den Browser an, das JavaScript window.opener zu stoppen und stattdessen einen neuen Thread zu öffnen. Dies verbessert die Sicherheit der Webseite. |
| rel=“nofollow“ | Verhindert, dass der Link Juice an die Ziel-URL weitergegeben wird. |
| rel=“sponsored“ | Ist ein relativ neues Attribut von Google, dass bezahlte Werbelinks markieren soll. |
| rel=“ugc“ | Betitelt einen „user generated content“, einen nutzergenerierten Inhalt. Dieser kann z.B. in Kommentaren vorkommen. |
| <Link-Text> | Definiert den Text, der in dem Link angezeigt wird. |
| </a> | Das Ende einer jeden Verlinkung. |
Tipp:
Wenn du das Link-Ziel in einem neuen Tab/Fenster öffnen lassen möchtest, solltest du auch unbedingt das Attribut „rel=noopener“ nutzen, da damit eine Sicherheitslücke geschlossen wird.
Eingabe von Links per WordPress-Editor
Die leichteste Methode einen Link in deinen Beitragstext einzufügen ist dies über den WordPress-Editor zu machen.
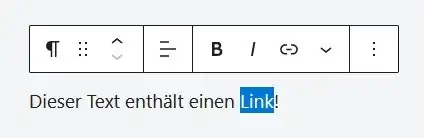
Dazu musst du das entsprechende Wort, hinter dem der Link eingebaut werden soll, markieren. Anschließend öffnest du per Rechtsklick das Bearbeitungsfenster. Das sieht dann folgendermaßen aus:

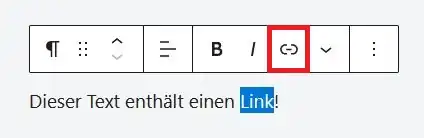
Dann klickst du auf „Link“ was durch das Kettenglied-Symbol symbolisiert wird. Ich habe dir dies im folgenden Bild rot umrandet:

Alternative:
Wenn du ein Freund von Kurzbefehlen bist, kannst du alternativ auch einfach „Strg+K“ drücken. „Strg“ ist die Kurzform für „Steuerung“. Bei Apple heißt diese Taste „Ctrl“ oder „Control“.
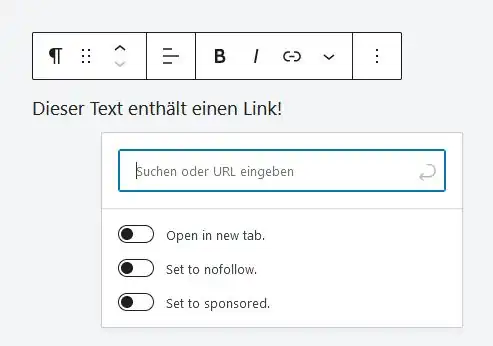
Danach öffnet sich das folgende Eingabefenster:

In diesem Fenter gibst du die URL des Link-Ziels ein.
Zudem kannst du einfach per Schiebeschalter noch die folgenden HTML-Attribute einstellen:
- „Open in new tab.“= Entspricht dem HTML-Attribut: target=“_blank“.
Dadurch wird das Link-Ziel (die Webseite) in einem neuen Tab geöffnet. - „Set to nofollow.“ = Entspricht dem HTML-Attribut: rel=“nofollow“.
Dadurch wird dem Crawler der Suchmaschine mitgeteilt, dass diesem Link nicht gefolgt werden soll. Dadurch bekommt das Link-Ziel keinen Link Juice übertragen. - „Set to sponsored.“ = Entspricht dem HTML-Attribut: rel=“sponsored“.
Mit diesem noch recht neuen Attribut sollen bezahlte oder Affilate-Links markiert werden.

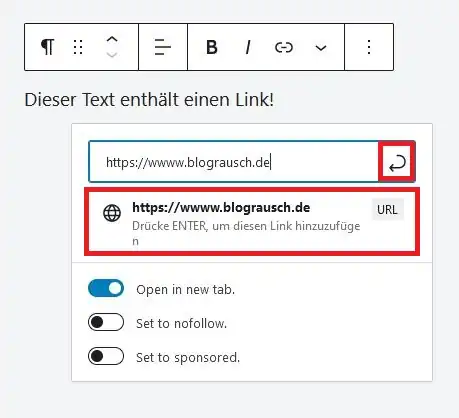
Hast du alle Eingaben für den Link abgeschlossen, dann kannst du den Link aktivieren, indem du einfach „Enter“ drückst.
Alternativ kannst du auch auf „Senden“ (das Symbol mit dem gebogenen Pfeil) oder auf das Link-Ziel klicken (beides ist im obigen Bild rot umrandet).
Du erkennst, dass der Link aktiv geschaltet ist, daran, dass die betreffende Textpassage, der Link-Text, in der vordefinierten Farbe für Links erscheint.

In der Editor-Ansicht siehst du den Unterstrich unter dem Link nicht. Dieser Unterstrich erscheint nur in der Live-Sicht der Webseite, das heißt, deine Seitenbesucher sehen ihn.
Fertig, der Link ist erstellt!
Link-Design ändern
Als Standard-Wert (Default-Einstellung) ist ein Link meistens in blauer Schriftfarbe und mit einem blauen Unterstrich versehenen. Wenn man mit der Maus auf den Link geht (neudeutsch auch „hovern“ genannt), dann ändert sich die Farbe wieder in die normale schwarze Schriftfarbe des restlichen Textes zurück.
Diese Standard-Konfiguration des Link-Designs kannst du aber anpassen und sie somit auf deine Wünsche anpassen. Und das nicht nur für den normalen Zustand des Links, sondern für alle 4 Zustände, die ein solcher Link einnehmen kann:
- link = Normalzustand
- hover = mit der Maus auf den Link gehen
- active = Link wir angeklickt
- visited = Link wurde besucht
Egal, ob du nur das Design eines Zustands anpassen möchtest oder alle 4 Zustände anpassen möchtest, du musst dazu immer das sog. Stylesheet anpassen, die CSS-Datei „style.css“.
Wie du den Style eines solchen Links für die verschiedenen Zuständen (link, visited, hover, active) per CSS anpassen kannst, erfährst du hier.
Daneben musst du die Information, dass für die Links auch das hinterlegte Design des Stylesheets genutzt werden soll, in den <head>-Bereich der Webseite schreiben. Dieser Passus sieht folgendermaßen aus:
<head><link rel="stylesheet" href="style.css"></head>Auf diesem Wege kannst du das Design deiner Links komplett anpassen.
Überprüfung von Links
Um deine Links zu überprüfen, kannst du auf gut funktionierende und kostenlose Tools zurückgreifen. Ich möchte dir hier ein paar vorstellen, mit denen du nichts falsch machen kannst, da sie einfach zu bedienen sind und sehr hilfreich sind.
Technische Überprüfung von Links
Wenn deine Links nicht technisch sauber in HTML geschrieben sind, dann können sie Fehler in der Funktion, der Darstellung oder der Stabilität verursachen.
Dazu sollten am besten sowohl interne und externe Links wie auch eingehende und ausgehende Links geprüft werden.
Ob du Links technisch sauber geschrieben hast, kannst du am besten mit dem kostenlosen Markup Validation Tool des World Wide Web Consortium (W3C) überprüfen. Das W3C ist das Gremium für die Standardisierung der www-Techniken.
Auf diesem Wege bekommst du auch detaillierte Hinweise, was an dem entsprechenden Link nicht optimal ist, auch wenn er technisch funktionieren sollte.
Broken Links finden
Mit einem sog. „Broken Link“ (auch „Toter Link“ genannt) ist ein Link gemeint, der auf ein nicht mehr gültiges Ziel verweist.
Da Links unidirektional sind, werden die Links nicht automatisch korrigiert, wenn die URL des Ziels des Verweises geändert wurde.
Ein „Broken Link“ erzeugt eine 404-Fehlermeldung (http-Statuscode). Dies ist weder für den Seitenbesucher noch für die Bots der Suchmaschinen, eine schöne Erfahrung. Daher sorgen viele broken links auch für ein schlechteres Ranking.
Das Aufspüren von Broken Links ist händisch sehr viel Arbeit. Aber zum Glück gibt es kleine Helferlein in Form von WordPress-Plugins, z.B. den „Broken Link Checker“.
Mit dem Broken Link Checker spürst du problemlos alle Broken Links deiner gesamten Website auf und kannst sie auch ganz einfach korrigieren oder entfernen.
Kennzeichnung von Links
Zu beachten ist außerdem, dass Links, die von deiner Seite auf andere Seiten weisen und nicht dem eigentlichen informatorischen Sinn von Backlinks entsprechen, sondern werbenden Charakter haben, auch so gekennzeichnet werden müssen.
Als Werbe-Links berühren sie die Werbekennzeichnungsvorschriften und müssen daher besonders als Werbung kenntlich gemacht werden. Dies soll dem Schutz des Seitenbesuchers dienen.
Darunter fallen unter anderem Links die folgende Natur sind:
- Affiliate Links
- bezahlte Werbung
- Gastbeiträge
- Pressemeldungen
Sind solche Links in einem überwiegend redaktionell gehaltenen Beitrag untergebracht, so muss dieser Link definitiv als Werbung gekennzeichnet werden.
Nicht erforderlich ist der Hinweis auf Werbung, wenn eindeutig erkennbar ist, dass es sich um kommerzielle Werbung handelt. Dies ist z.B. bei Preisvergleich-Webseiten der Fall.
Im Zweifel setzt du daher eher ein Werbung-Hinweis zu viel als zu wenig.
URL verkürzen/maskieren
Grundsätzlich ist das ehrliche Anzeigen eines unveränderten „echten“ Links eine Transparenz, die sich vielleicht jeder gerne wünscht. Damit sieht auch der Seitenbesucher der Webseite, wohin er gelenkt wird.
Es gibt aber verschiedene Gründe die für eine Verkürzung/ Maskierung einer URL / eines Links sprechen.
- Manche URLs/Links sind besonders lang. Insbesondere die Links die du als Affiliate von deinem Affiliate-Anbieter erhältst, können sehr lang und kryptisch sein. Ein solcher Link kann Seitenbesucher abschrecken und daran hindern, diesen Link anzuklicken.
- Willst du diese langen URLs per E-Mail versenden, sieht dies ebenfalls sehr unschön aus und kann ebenfalls einige vom Klicken abhalten.
- Lange kryptische Links sind auch für das SEO nachteilig.
- die Anzahl der geklickten Links lässt sich feststellen.
Somit spricht auch einiges dafür, Links zu verkürzen. Diese Verkürzung führt allerdings auch unweigerlich zu einer Maskierung des Links.
Transparenz kann man dann aber wieder durch den Link-Text oder die neu definierte URL einbringen. Zudem muss jeder Affiliate-Link auch als Werbung gekennzeichnet werden, wodurch ein Seitenbesucher auch nicht getäuscht wird, wenn es sich um einen Werbe-Link handelt. Zudem kann in einen manuell maskierten Link deutlich mehr Informationsgehalt eingebracht werden, als die allermeisten Affilate-Links standardmäßig bieten.
Meiner Meinung nach bleibt auch ein verkürzter/maskierter Link gegenüber den Seitenbesuchern weiterhin transparent, wenn aus dem Link-Text, der URL und dem Hinweis, dass es sich um einen Werbe-Link handelt, alle Hinweise gegeben sind das Link-Ziel eindeutig identifizierbar zu machen.
URL Shortener Tools
Zu lange URLs kann man in kurze URLs umwandeln. Dazu gibt es kostenlose Tools (sog. URL Shortener) im Netz, die den Link in einen kurzen Link (auch „Tiny-URL“ genannt) umwandeln können. Solche kostenlosen Tools findest du z.B. von Bitly (https://bitly.com) oder TinyURL (https://tinyurl.com). Der Link-Verkürzer von Google „goo.gl“ wurde dagegen am 13.04.2018 eingestellt.
Netzwerke wie Twitter und Instagram nutzen solche URL Shortener Tools automatisch, wenn du einen Link in den Tweet oder Post einfügst, um die Zeichenanzahl gering zu halten und den Post klein zu halten.
Auch für Amazon-Links gibt es mittlerweile eine URL Shortener Tool an, dass weiterhin erkennen lässt, dass es sich dabei um einen Amazon-Link handelt.
Nutzt du den Browser Chrome oder Firefox kannst du auch Add-ons/Plugins nutzen, um die URL zu verkürzen. Für Chrome findest du diese im Chrome web store unter https://chrome.google.com/webstore/category/extensions, wenn du dort nach „URL Shortener“ suchst.
Für Firefox findest du viele URL Shortener im Add-on Store unter https://addons.mozilla.org/de/firefox/, wenn du dort ebenfalls nach „URL Shortener“ suchst.
Aber sollte man solche „URL Shortener Tools“ verwenden?
Ein z.B. durch Bitly oder TinyURL maskierter Link wird immer über einen Webserver des jeweiligen Anbieters gelenkt. Und diese Anbieter betrieben aber meist ihre Webserver im Nicht-EU-Ausland. Wenn einer deiner Seitenbesucher dann diesen maskierten Link klickt, wird er somit höchstwahrscheinlich an einen Webserver ins Ausland weitergeleitet. Der Betreiber des Webservers erhält damit mindestens die IP-Adresse mitgeteilt. Ohne Einverständnis des Link-Klickenden verstößt dies aber gegen die DSGVO. Ich würde daher Link-Maskierungen durch solche Dienstanbieter definitiv nicht nutzen.
Daneben kann es passieren, dass die so verkürzten Links auch als vermeintlicher Spam betrachtet werden und der Nutzer dann bestätigen muss, dass er trotzdem dem Link folgen möchte. Dies solltest du vermeiden, da dann ganz sicher einige deiner Besucher abspringen und damit dem Link nicht folgen. Zudem wirst du eventuell als nicht vertrauenswürdig von deinen Seitenbesuchern eingestuft.
Daneben musst du, um den Link zu erstellen, immer die Internetseite des Linkverkürzungs-Anbieters aufrufen. Dies ist umständlich.
Es spricht somit sehr viel dagegen, diese Anbieter nicht zu nutzen.
Welche Alternativen gibt es zu „URL Shortener Tools“?
Es gibt auch in WordPress gute Möglichkeiten für das Maskieren von Links, z.B. das WordPress-Plugin „Pretty Link“.
Damit laufen die Links über deinen eigenen Webserver und nicht einen im Ausland befindlichen Webserver.
Zudem kannst du die Links so maskieren, dass sie als Teil deiner eigenen Internetseiten wirken. Dies ist die schickste Variante, einen Affiliate-Link zu maskieren.
Diese Lösung hat aber noch weitere wichtige Vorteile:
- Alle Links zentral verwalten
Das heißt, wenn sich Links geändert haben, kannst du sie zentral über das Dashboard ändern. Damit vermeidest du, dass du jeden einzelnen Link auf deiner Internetseite anpacken musst. - Trackingoption
Du hast die Möglichkeit dir sehr übersichtlich anzeigen zu lassen, welche Links wie oft geklickt wurden. - „nofollow“ Option
Du kannst die Links zentral auf „nofollow“ setzen.
Daneben solltest du noch am Ende des Links vor dem eigentlichen Ziel ein „target=“_blank“ in den HTML-Code des Links einsetzen, damit der Browser deines Seitenbesuchers gezwungen wird, den externen Link in einem separaten Browserfenster zu öffnen. Damit ist die Wahrscheinlichkeit, dass sich der Seitenbesucher weiter auf deiner Internetseite umsieht, größer, als wenn er die „Zurück“-Taste im Browser klicken muss.
Mit dieser Methode die Links zu maskieren, spielst du auch immer noch mit offenen Karten, da du jeden Affiliate-Link markieren musst. Damit bist du deinen Seitenbesuchern immer noch transparent, dass es sich bei dem Link um einen Affiliate-Link handelt.
Hinweis:
Solche nützlichen Plugins wie „Pretty Link“ kannst du nur nutzen, wenn du deine Seite per WordPress aufbaust. Nutzt du ein Baukastensystem hast du höchstwahrscheinlich nicht ein solches Tool im Werkzeugkasten des Baukastens und kannst nur „URL Shortener Tools“ nutzen.
Ich rate dir daher direkt von Anfang an deine Internetseiten per WordPress aufzubauen.
Links und SEO
Links sind extrem SEO-relevant, daher sollte man sie auf jeder Webseite nutzen.
Sie verteilen unter anderem den Link Juice, führen den Seitenbesucher, verlängern die Verweilzeit (wenn sie intern sind), helfen Crawlern deine Website zu indexieren, etc.
Links und Keywords
Ob ein Link im Link-Text ein Keyword enthalten sollte oder nicht entscheidet sich danach, ob es sich um einen externen oder internen Link handelt.
Interne Links sollten immer auch Keywords im Link-Text beinhalten, da sie dann auch für das SEO wirksamer sind. So zeigst du den Suchmaschinen, dass unter diesem Link die Informationen zu diesem Keyword zu finden sind. Es sollte aber zu einem Keyword auch immer nur ein Link genutzt werden und nicht mehrere Links. Denn sonst wird verwässert, wo der Content innerhalb deiner Webseiten zu finden ist.
Externe Links sollten dagegen eher kein Keyword enthalten. Warum? Ganz einfach. Wenn du einen externen Link mit einem Keyword einbindest, können die Suchmaschinen denken, dass dein Beitrag nicht vollumfänglich ist und du weitere Webseiten einbinden musst, damit dein Content komplett wird. Das kannst du vermeiden, indem du keine wichtigen Keywörter in die externen Link-Texte einsetzt.
Links und PageRank
Backlinks zu deiner Webseite sollten möglichst einen hohen PageRank haben. Denn je hochwertiger die Webseite aus Sicht von Google ist, desto hochwertiger ist auch ein Backlink für die Bewertung deiner Webseite.
Versuche somit möglichst Backlinks von Webseiten mit einem hohen PageRank zu ergattern.
Broken Links und SEO
Broken Links sollten vermieden werden, da zu viele von ihnen zu einer schlechteren Bewertung und damit zu einem schlechteren Ranking führen.
Jeder Broken Link führt zu einer 404-Fehlermeldung (HTML-Statuscode), den weder ein Seitenbesucher sehen möchte noch die Crawler der Suchmaschinen. Hast du zuviele solcher Fehlermeldungen auf deiner Webseite, dann wird sich dies in deinem Ranking bemerkbar machen.
Prüfe daher regelmäßig alle deine Links darauf, dass das Ziel, auf das sie verweisen auch noch existiert. Ist dies nicht der Fall, musst du den Link auf das neue Ziel umleiten, ein anderes Ziel suchen oder notfalls den Link löschen.
Ausgehende Links contra Verweildauer & Link Juice
Ausgehende externe Links führen deine Seitenbesucher erst einmal weg von deiner Webseite. Das widerspricht eigentlich dem Ziel, deine Seitenbesucher so lange wie möglich auf deiner Website zu halten damit die Verweildauer zu maximieren.
Externe Links sind aber hilfreich, um Aussagen zu untermauern oder fehlende Inhalte zu ergänzen. Zudem sind sie unvermeidlich bei Affiliate-Links.
Ein wenig kannst du dieses Abwandern aber unterbinden, indem du die verlinkte Webseite in einem neuen Browser-Tab oder Fenster öffnen lässt. Diese Anweisung kannst du ganz einfach in deinen HTML-Link einbinden. Dies geht entweder per Schiebeschalter „Open in new tab“ direkt im WordPress-Editor oder per manuellem HTML-Befehl. Beide Anleitungen findest du weiter oben im Beitrag.
Das Öffnen eines neuen Tabs hat den Vorteil, dass deine Webseite weiterhin geöffnet bleibt während dein Seitenbesucher die verlinkte Webseite besucht. Und wenn er dann die verlinkte Webseite wieder schließt, „erscheint“ deine Webseite wieder und kann weitergelesen werden.
Daneben lässt auch jeder ausgehende externe Link etwas von deinem wertvollen Link Juice abfließen. Daher solltest du mit der Anzahl deiner externen Links auch etwas haushalten, damit nicht unnötig viel Link Juice verloren geht.
Disclaimer für Links – notwendig oder nicht?
Wenn du ausgehende Links zu anderen externen Webseiten nutzt, stellt sich die Frage, ob du dafür einen Haftungsausschluss (auch Disclaimer genannt) benötigst.
Ein Disclaimer soll den Webseitenbetreiber rechtlich vor einer Haftung für die externen Inhalte der verlinkten Seite schützen.
Dieser Disclaimer wird meist in das Impressum eingepflegt und hat in etwa den folgenden Wortlaut:
„Mit Urteil vom 12. Mai 1998 (Aktenzeichen 312 O 85/98) hat das Landgericht Hamburg entschieden, dass man durch das Setzen eines Links die Inhalte der gelinkten Seiten gegebenenfalls mitzuverantworten hat. Dies kann nur dadurch verhindert werden, dass man sich ausdrücklich von diesen Inhalten distanziert. Daher gilt für alle Links auf dieser Website: Ich distanziere mich hiermit ausdrücklich von allen Inhalten aller gelinkten Seiten auf meiner Website und mache mir diese Inhalte nicht zu eigen.“
Das Problem ist aber, dass dies ein genereller Haftungsausschluss für alle Links ist, der so rechtlich nicht wirksam ist. Nur wenn man sich konkret von einem bestimmten Inhalt distanziert, kann ein solcher Haftungsausschluss auch wirksam sein. Aber dies entscheidet auch immer der Einzelfall.
Schaden kann es aber nicht, einen solchen externen Link als externen Link zu kennzeichnen.
Möchtest du diesen Beitrag zitieren, dann nutze einfach diesen Link:
https://www.blograusch.de/links
FAQ – Häufige Fragen & Antworten
Was ist ein Link?
Ein Link ist eine Art „elektronischer Verweis“ von einer Webseite auf eine andere Webseite oder ein anderes Element.
Wie lautete der HTML-Tag für Links?
Der HTML-Tag für Verlinkungen lautet „href“. Somit lautet ein einfacher HTML-Link „<a href=“Link-Ziel“>Link-text</a>“.
Was ist ein interner Link?
Ein interner Link ist eine Verlinkung mit einem Ziel, z.B. einer Webseite, die der eigenen Website/Domain zugehörig ist. Quelle und Ziel liegen damit innerhalb einer Domain. Ein Beispiel für einen internen Link ist z.B. die Verlinkung mit deiner Datenschutzerklärung, die von jeder deiner Webseiten aus zugänglich sein muss. Hierbei verlinkst du 2 Webseiten der gleichen Domain.
Was ist ein externer Link?
Ein externer Link ist eine Verlinkung mit einem Ziel, z.B. einer Webseite, die nicht der eigenen Website/Domain zugehörig ist. Ein Beispiel für einen solchen externen Link ist z.B. eine Verlinkung mit einem Wikipedia-Artikel. Bei einem externen Link sind somit Quellen-Domain und Ziel-Domain unterschiedlich.
Was bedeutet „href“?
„href“ ist die Abkürzung von „Hyper(text) Reference“. „href“ ist ein HTML-Attribut für die Verlinkung von elektronischen Dokumenten, z.B. Webseiten. In der textbasierten Auszeichnungsspache HTML wird damit eine Verlinkung von einer Quelle zu einem Ziel eingeleitet.
Das könnte dich auch interessieren:
- Impressum – Braucht man das überhaupt? Was gehört rein und was muss beachtet werden.Du hast WordPress installiert, die WordPress-Grundeinstellungen vorgenommen und deine Website gebaut? Und nun möchtest du die Website live schalten? Eventuell fragst du dich nun ob du noch etwas beachten musst, … Weiterlesen …
- Verlinkung / Links – wie es geht und was du wissen musst!Links zu internen oder externen Webseiten sind eine gute Möglichkeit den Informationsgehalt und das Angebot deiner Website zu erweitern und dabei noch Struktur für den Seitenbesuch zu schaffen. Links können … Weiterlesen …
- Eine WordPress-Website oder einzelne Webseiten per Passwort schützen – und das DSGVO-konform! So geht`s.Hast du WordPress installiert, ist nach Abschluss der Installation deine Website auch direkt live, das bedeutet, jeder kann deine Website aufrufen und einsehen. Warum du erst einmal deine WordPress Website … Weiterlesen …





Toller Artikel über Verlinkung und Links! Du hast wirklich gründlich erklärt, wie Links die Struktur einer Webseite beeinflussen und wie wichtig sie für SEO sind. Besonders hilfreich finde ich deine Tipps zur Gestaltung von hochwertigen Backlinks. Das mit den Deep Links war mir bisher nicht so bewusst, danke dafür! Es ist großartig zu sehen, wie du alle relevanten Begriffe rund um Links abgedeckt hast.
Liebe Grüße,
David
Hallo David,
vielen Dank für dein Lob, es freut mich sehr wenn ich dir weiterhelfen konnte!
Liebe Grüße,
Marcus