Wenn du dich für SEO interessierst und auch Artikel dazu liest, dann fällt dir sicherlich auch immer wieder der Begriff „Core Web Vitals“ vor die Füße.
Doch was ist das genau?
Das wollen wir uns hier einmal genauer anschauen.
Was sind die Core Web Vitals?
Die Core Web Vitals sind 3 Kennzahlen, die von Google dafür genutzt werden, die Nutzerfreundlichkeit von Websites (Page Experience) zu bewerten.
Diese 3 Kennzahlen heißen:
- LCP = Largest Contentful Paint
- FID = First Input Delay
- CLS = Cumulative Layout Shift
Die Core Web Vitals sind seit Mai 2021 echte Ranking-Faktoren.
Die Core Web Vitals sind allerdings nicht die einzigen Faktoren, mit denen Google die Nutzerfreundlichkeit einer Website bewertet.
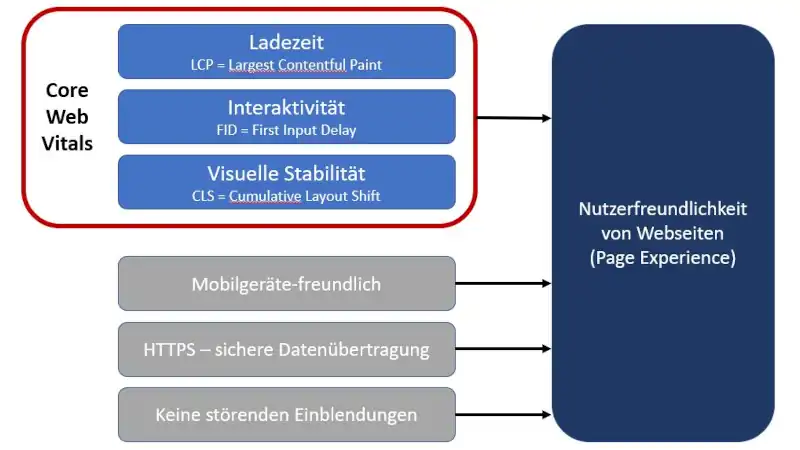
Insgesamt sind es 6 Kriterien, an denen Google die Page Experience bewertet.
Neben den Core Web Vitals werden daher daneben noch 3 weitere Faktoren genutzt:
- die Mobilgeräte-Freundlichkeit
- die Verschlüsselung des Datenverkehrs der Website (https)
- Keine störenden Werbeunterbrechungen (sog. Interstitials)
Nachfolgend eine Übersicht aller 6 Faktoren, die zur Bewertung der Nutzerfreundlichkeit herangezogen werden.

Welche Kennzahlen beinhalten die Core Web Vitals?
Die Core Web Vitals bestehen aus 3 Kennzahlen, die messen und bewerten, wie gut eine Webseite aus Sicht eines Nutzers funktioniert:
LCP = Largest Contentful Paint
Diese Kennzahl misst die Zeit vom Aufrufen der URL bis zum vollständigen Aufbau der aufgerufenen Webseite.
Durch den LCP wird somit die Ladegeschwindigkeit einer Webseite gemessen. Diese Kennzahl wird in Sekunden gemessen.
Dabei wird die Ladezeit maßgeblich vom Laden und Rendern des größten sichtbaren Elements der Website (meist ein Video oder Bild) beeinflusst, dem sog. „Largest Contentful Paint“.
Ladezeiten von ≤ 2,5 Sekunden werden als „Gut“ eingestuft. Längere Ladezeiten bedürfen Optimierungsmaßnahmen.
FID = First Input Delay
Diese Kennzahl beschreibt die Zeit zwischen der ersten Aktion (Clicken, Scrollen, etc.) des Seitenbesuchers und der Reaktion des Browsers darauf.
Durch den FID wird somit die Interaktions-Geschwindigkeit der Website gemessen. Diese Kennzahl wird in Millisekunden gemessen.
Durch den FID wird somit die Verzögerung in Form der Reaktions-Geschwindigkeit der Website nach dem vollständigen Laden der Webseite gemessen.
Reaktionsgeschwindigkeiten von ≤ 100 ms werden als „Gut“ eingestuft. Bei längeren Zeiten werden Optimierungsmaßnahmen erforderlich.
CLS = Cumulative Layout Shift
Durch diese Kennzahl werden Verschiebungen im Layout gemessen, die während der Nutzung der Website auftreten. Insbesondere die Interaktionselemente (Buttons, Links) sollten sich während der Nutzung der Webseite nicht mehr verändern.
Durch den CLS wird somit die Stabilität der Website während der Nutzung gemessen. Diese Kennzahl wird nicht wie die anderen Core Web Vitals in Zeit gemessen, sondern in Form einer einheitslosen Zahl.
Dabei gilt, je größer die Kennzahl, desto mehr Layout-Verschiebungen sind auf der Website aufgetreten.
Aggregierte Werte
Für alle Faktoren gibt es neben den gemessenen Werten zusätzlich noch aggregierte Werte, die immer mit „Agg.“ beschrieben werden, somit einen „Agg. LCP“, „Agg. FID“ und „Agg. CLS“.
Die Daten die Google dafür heranzieht, sind tatsächliche Nutzungsdaten (auch Felddaten genannt).
Der aggregierte Wert steht dabei für die gemessenen Mindest-Werte von 75 % der realen Nutzer.
Wie lauten die Messbereiche der Core Web Vitals?
Diese Core Web Vitals werden aufgrund folgender festgelegter Werte eingestuft:

Diese Werte werden zudem für 2 verschiedene Gerätearten berechnet:
- Computer
- Mobilgeräte
Da sehr viele User mittlerweile über Mobilgeräte die Webseiten aufrufen, legt auch Google einen gesteigerten Wert auf die „Mobile Optimierung“ von Websites. Daher solltest du ebenfalls einen besonderen Fokus auf die Mobilgeräte-Kennwerte legen.
Alle diese Werte werden aus realen Nutzerdaten generiert. Dazu werden dir nicht alle deine Webseiten deines gesamten Webauftritts gezeigt, sondern Beispielseiten. Anhand dieser Werte kannst du aber Rückschlüsse auf die anderen Webseiten ziehen.
Wo finde ich die Core Web Vitals?
Die Core Web Vitals findest du in der Google Search Console.
Dazu musst du deine Website zuerst einmal bei der Google Search Console anmelden, falls du dies nicht schon längst gemacht hast.
Hast du dich in der Google Search Console eingeloggt, findest du die Core Web Vitals unter „Nutzerfreundlichkeit“ und dann unter dem Tab „Core Web Vitals“.

Weitere Test Tools
Um weitere Tests zur Nutzerfreundlichkeit / Mobilgeräteoptimierung deiner Website durchführen zu können, musst du auf die Entwickler-Tools von Google zurückgreifen.
Page Speed Insights
Das Google-Tool „Page Speed Insights“ gibt dir Auskunft darüber, wie gut sich deine Website laden lässt. Zudem hilft dir das Tool die Ursachen für eine schlechtere Lade-Performance zu finden und gibt dir Tipps, wie du diese Ursachen beseitigen kannst.
Dabei nutzt „Page Speed Insights“ aber keine Felddaten (Durchschnittswerte von echten Nutzern) wie bei der Bestimmung der Core Web Vitals in der Search Console, sondern eigene Messwerte (sog. LabDaten).
Der Gesamtindex besteht zudem aus mehr Messwerten, als sie bei den Core Web Vitals genutzt werden.
Die Vergleichbarkeit der Faktoren von den Core Web Vitals mit den Page Speed Insights kann daher unterschiedlich ausfallen. Die Faktoren geben dir aber dennoch eine gute Einstufung deiner Website.
Mit „Page Speed Insights“ erhältst du z.B. viele Informationen über die verschiedenen Teil-Ladezeiten deiner Website:
- First Contentful Paint
- Speed Index
- Largest Contentful Paint (LCP)
- Time to Interactive
- Total Blocking Time (TBT)
- Cumulative Layout Shift (CLS)
Neben diesen Informationen erhältst du viele Empfehlungen, wie du die Ladezeit deiner Website optimieren kannst.
„Page Speed Insights“ ist nicht mehr direkt aus Google Chrome heraus nutzbar, sondern nur noch als Online-Dienst, den du unter folgendem Link findest.
Lighthouse
Lighthouse kannst du öffnen, indem du im Google Chrome Browser die zu untersuchende Webseite aufrufst, dann die rechte Maustaste klickst und danach auf „Untersuchen“ klickst. Anschließend klickst du in der erscheinenden Menüleiste „Lighthouse“ an. Nun musst du noch den Button Bericht erstellen anklicken.

Alternativ kannst du Lighthouse auch als Google Chrome Erweiterung nutzen, die du im Chrome Web Store bekommst.
Test auf Optimierung für Mobilgeräte
Mit dem Test auf Optimierung für Mobilgeräte von Google kannst du prüfen, wie gut deine Website für Mobilgeräte optimiert ist.
Das Tool kann sowohl URLs als auch Code auf die Mobilgeräte-Optimierung testen.
Allerdings bekommst du nur ein „Ja“ oder „Nein“ als Ergebnis.

Vorteil hierbei ist allerdings, dass du nicht nur eine URL testen kannst, sondern auch Code eingeben und testen kannst.
Wie kannst du die Core Web Vitals verbessern?
Die einzelnen Faktoren der Core Web Vitals kannst du natürlich auch optimieren, um deine gesamten Core Web Vitals zu verbessern.
Um das LCP zu verbessern, musst du vor allem diese Faktoren optimieren:
- Langsame Serverantwortzeiten
- Render-blockierendes JavaScript und CSS
- Ressourcenladezeiten
- Clientseitiges Rendering
Um den FID zu verbessern, musst du die folgenden Faktoren optimieren:
- Skripte (JavaScript) minimieren und komprimieren
- Total Blocking Time (TBT)
Um den CLS zu verbessern, musst du die nachfolgenden Faktoren optimieren:
- Bilder und andere eingebettete Elemente eine fixe Höhe und Breite zuweisen
- Schriftarten (Fonts) vorladen
- Animationen mit der CSS-Eigenschaft „transform“ nutzen
FAQ – Häufig gestellte Fragen & Antworten
Was sind die Core Web Vitals?
Die Core Web Vitals stammen von Google und sollen die Nutzerfreundlichkeit von Webseiten (Page Experience) abbilden. Dazu wurden 3 Kennzahlen definiert: LCP = Largest Contentful Paint, FID = First Input Delay, CLS = Cumulative Layout Shift. Die Core Web Vitals sind echte Ranking-Faktoren.
Sind die Core Web Vitals SEO-relevant?
Ja, definitiv. Die Core Web Vitals sind seit Mai 2021 echte Ranking-Faktoren. Und da die Mobilgeräte-Nutzung weiter zunimmt, werden die Core Web Vitals auch weiterhin wichtig bleiben oder noch wichtiger werden.
Das könnte dich auch interessieren:
- Was ist SEO? Suchmaschinenoptimierung verständlich erklärt! Genial für Anfänger!Du möchtest erfahren was genau hinter SEO, bzw. Suchmaschinenoptimierung steckt? Wie sich SEO von SEA abgrenzt? Und welche SEO-Kategorien es gibt? Sehr gut, dann solltest du diesen Artikel lesen. Denn … Weiterlesen …
- PageSpeed verbessern – durch diese 20 Maßnahmen optimierst du die Ladezeit!Wie schnell deine Webseiten laden, ist ein immens wichtiger Faktor für die User Experience und das Ranking deiner Website. Denn die Ladezeit, auch Pagespeed genannt, ist ein direkter und gewichtiger … Weiterlesen …
- Sitemaps – gut für Crawler und SeitenbesucherJeder der im Internet surft hat wahrscheinlich schon einmal den Begriff „Sitemap“ gelesen. Meist ist er in der Fußzeile (Footer) einer Webseite zu sehen. Doch was genau sind eigentlich diese … Weiterlesen …