Du möchtest eine Website mit WordPress erstellen und stößt dabei auf den Begriff “WordPress Theme” oder “Template”?
Jetzt fragst du dich, was das ist und wofür man es benötigt?
Dann bist du hier genau richtig!
Du erfährst in diesem Beitrag was ein WordPress-Theme, ein Child-Theme und ein Parent-Theme ist und was es jeweils enthält. Wie sich ein Theme von einem Template und PageBuilder abgrenzt. Wie du ein WordPress-Theme einer anderen Website herausfindest und wo du WordPress-Themes erhältst.
Was ist ein WordPress Theme?
Ein Theme (auf Deutsch so viel wie „Thema“ oder „Leitmotiv“) ist eine Art grundlegende Design-Vorlage für deine gesamten Website. Es legt somit das grundsätzliche Aussehen und die nutzbaren Elemente deiner Internetseite fest. Du benötigst ein solches Theme als Grundlage für die Gestaltung jeder Website.
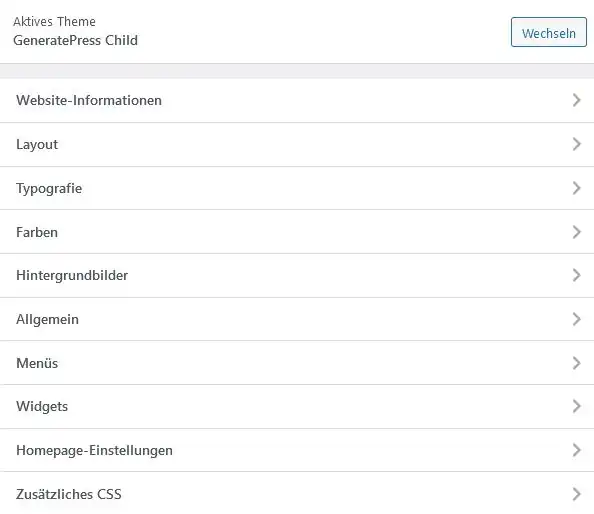
Diese grundlegenden Elemente werden im sog. Customizer des jeweiligen Themes definiert und gelten dann für die gesamte Website.
Darunter fallen neben der Definition des grundlegenden Layouts der Website auch Elemente wie z.B. die Platzierung und das Aussehen des Menüs im Header und der Widgets in der Fußleiste und die globale Definitionen der Überschriften, Schriftarten und Farben.
Wie ein solches Customizer-Menü aussieht, habe ich dir im folgenden Bild anhand des Themes GeneratePress* dargestellt.

Ein Theme lässt sich in einem begrenzten Rahmen auch abändern (customizen). Wie viel, hängt von dem jeweiligen Theme ab. Es gibt Themes, die nur ganz wenige Elemente vorgeben und den Rest komplett durch den Nutzer anpassen lassen. Und andere Themes wiederum lassen sich nicht sehr stark modifizieren.
Ein Theme funktioniert allerdings nicht autark, es setzt immer ein sog. Content-Management-System (z.B. WordPress) voraus.
Was beinhaltet ein Theme?
Ein WordPress-Theme beinhaltet die Struktur und alle wichtigen Elemente für die grundlegende Gestaltung einer Website, z.B.
- Layout
- Header
- Body
- Seitenleiste
- Footer
- Menü
- etc.
Der Header (Kopfzeile) enthält grundlegende Informationen, z.B. den Titel der Webseite und das Menü.
Im Footer (Fusszeile) werden üblicherweise das Impressum und die Datenschutzerklärung eingebunden.
Im Body (Körper) befinden sich die eigentlichen Inhalte der Webseite, wo du deine ganzen Texte, Grafiken, Bilder und Videos unterbringst.
In der Seitenleiste kannst du zusätzliche Informationen neben dem eigentlichen Text hinzufügen.
Das Theme sollte NUR die grafische Gestaltung der Website beschreiben, keine Funktionen.
Achte daher darauf, dass diese grundsätzliche Unterscheidung (Gestaltung vs. Funktion) auch in dem von dir favorisierten Theme berücksichtigt wird. Denn das Problem dabei ist, dass wenn ein Theme auch solche funktionalen Elemente enthält, du nicht so einfach das Theme wechseln kannst, ohne dir auch diese Funktionen kaputt zu machen.
Zudem kann es das Theme auch zu „schwer“ machen, durch das Laden von Funktionen die du eventuell gar nicht nutzt oder die sich mit anderen Plugins überlagern.
Funktionen sollten nur über Plug-Ins einbettet werden, nicht über das Theme!
Welche Arten von Themes gibt es?
WordPress-Themes kann man in zwei Unterarten eingruppieren:
- Parent-Theme
- Child-Theme
Das Parent-Theme ist (gegenüber dem Child-Theme) das übergeordnete Theme.
Das Child-Theme dementsprechend (gegenüber dem Parent-Theme) das untergeordnete Theme.
Was ist ein Parent-Theme?
Parent-Themes sind komplette Themes. Das bedeutet, sie beinhalten alle erforderlichen Elemente für ein vollständiges und funktionierendes Design einer Website.
Das „Parent-Theme“ (wortwörtlich übersetzt: „Eltern-Thema“) ist somit das eigentliche Haupt-Theme. Es ist das Theme, dass du in dein WordPress downloadest und installierst.
Da alle WordPress-Themes, außer dem Child-Theme, komplette Themes sind, nennt man alle Themes, außer eben dem Child-Theme, Parent-Themes.
Ein Parent-Theme ist daher immer ein übergeordnetes Theme.
Was ist ein Child-Theme?
Child-Themes sind keine kompletten Themes, sie benötigen daher ein Parent-Theme, um zu funktionieren. Folglich nennt man ein Child-Theme auch untergeordnetes Theme.
Das Child-Theme (wortwörtlich übersetzt: „Kind-Thema“), ist somit eine Art kleiner Ableger deines eigentlichen (Parent-) Themes.
In einem Child-Theme sind die Dateien „style.css“ und „functions.php“ grundsätzlich leer (im Gegensatz zum Parent-Theme). Diese werden erst später, durch einen Befehl mit den Dateien des Parent-Theme gefüllt.
Alle Design-Änderungen, die du am Theme durchführst, werden dann nur im Child-Theme gespeichert, nicht im Parent-Theme.
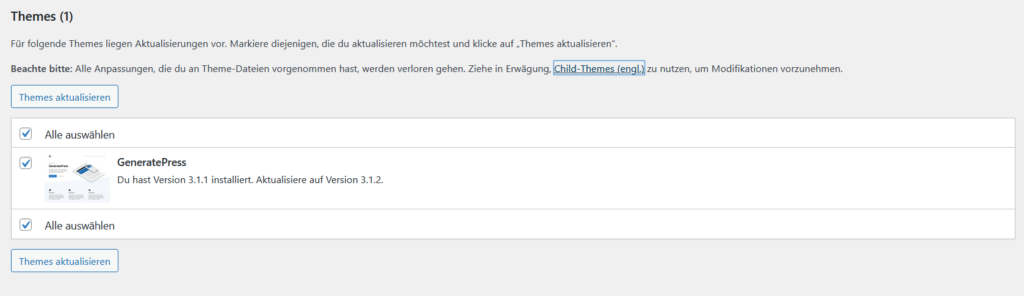
Das hat den Vorteil, dass du dann das Parent-Theme updaten kannst, ohne deine ganzen Änderungen zu beeinträchtigen oder sogar komplett zu verlieren. Darauf weist dich auch WordPress hin, wenn ein Update deines genutzten Themes zur Verfügung steht, so wie hier im Bild zu sehen.

Welche Theme-Architekturen gibt es?
Bei den WordPress-Themes gibt es grundsätzlich 2 unterschiedliche Architekturen:
- Classic-Theme
- Block-Theme
Das Classic-Theme ist das ursprüngliche Theme welches hauptsächlich auf PHP basiert.
Das Block-Theme ist das neuere Design, das hauptsächlich auf HTML basiert.
Wenn möglich, rate ich dir ein Block-Theme zu nutzen. Mit Block-Themes kannst du das Design deiner Website vollständig mit Hilfe von Blöcken gestalten. Und mit Block-Themes kannst du das volle Potential des neuen Full-Site-Editors von WordPress nutzen, der nun seit WordPress Version 5.9 enthalten ist.
Möchtest du den Full-Site-Editor nutzen, solltest du nach einem WordPress-Theme suchen, das diesen neuen WordPress-Editor komplett unterstützt.
Unterschied zwischen Theme und Template
Ein Theme ist eine grundlegende Design-Vorlage für die gesamte Website. Es gibt nur die Rahmenbedingungen, den grundlegenden Aufbau und die möglichen Anpassungen vor. Das reine Theme hat noch keine gestalterischen Elemente umgesetzt und damit noch keine wirklich ansprechende Oberfläche für eine Website. Diese musst du erst noch selbst erstellen (z.B. mit Hilfe eines Pagebuilders) oder durch die Nutzung eines vorgefertigten Templates herbeiführen.
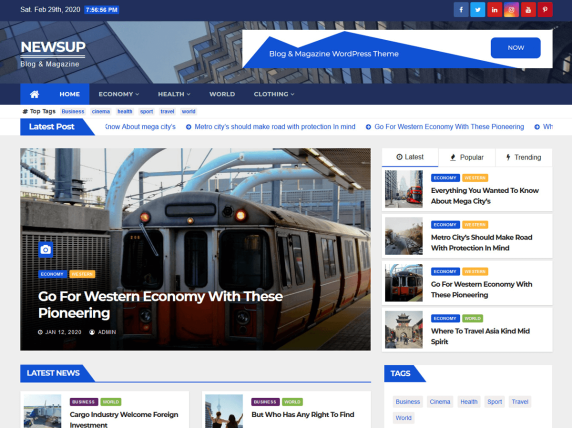
Ein Template ist daher schon einen Schritt weiter, es ist ein komplett gestaltetes Design für die gesamte Website. Ein Template gibt konkret vor, wie die Überschriften, Textabschnitte, Bilder, Videos, Buttons, etc. auf der Webseite angeordnet und gestaltet sind.
Es legt somit das Aussehen und die Struktur deiner Website fest, z.B. wie die Überschriften, Bildformate, Schriftarten, etc. aussehen und wo sie platziert werden, damit die Website eine ansprechende Gestaltung, Struktur und Farbgebung bekommt.
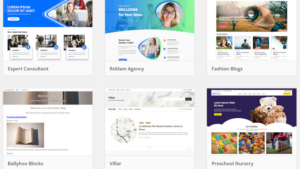
Ein Beispiel eines Template findest du im folgenden Bild.

Unterschied zwischen Theme und PageBuilder
Ein WordPress-Theme gibt das Grundgerüst für die Gestaltung deiner Website vor. Es bietet meist nur eine beschränkte Möglichkeit der Anpassung an deine Design-Wünsche.
Ein PageBuilder ermöglicht es dir, das Theme über diese beschränkten Möglichkeiten der Gestaltung hinaus, noch deutlich weiter zu gestalten und zu individualisieren.
Ein PageBuilder gibt dir immer deutlich mehr Möglichkeiten an die Hand, als jedes WordPress-Theme dir an Möglichkeiten der Gestaltung eröffnet. Dabei ist die Gestaltung durch fertige Module, die du ganz einfach in die Webseite platzierst, auch super einfach umzusetzen.
Ein Pagebuilder steht somit nicht in Konkurrenz zum WordPress-Theme sondern ergänzt ein Theme oder ein Template und erweitert damit deine Möglichkeiten der Website-Gestaltung.
Page-Builder wie Elementor sind als sog. Plug-Ins für WordPress erhältlich.
Wie finde ich das von einer Website genutzte Theme heraus?
Gefällt dir ein Theme einer Internetseite besonders gut und du möchtest wissen, welches Theme das ist?
Das ist gar kein Problem, vorausgesetzt es ist ein WordPress-Theme. Dazu nutzt du einfach das folgende Online-Tool.
Dort gibst du nur die Domain (URL) der entsprechenden Internetseite ein und nach wenigen Sekunden siehst du dort, welches WordPress Theme auf dieser Website genutzt wird.
Daneben siehst du sogar welche Plug-Ins auf der Website genutzt werden. Allerdings werden bei weitem nicht alle installierten und genutzten Plug-Ins angezeigt.
Wo bekomme ich ein Theme?
Wenn du WordPress installiert hast, dann sind standardmäßig bereits 3 vorinstallierte WordPress-Themes an Board, wovon eines davon auch bereits aktiviert ist.
Willst du deine Website aber so anpassen wie du es möchtest, dann möchtest du vielleicht ein für dich passenderes Theme suchen und nutzen.
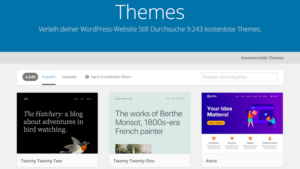
Themes für WordPress kannst du auf speziellen Portalen im Internet downloaden. Sie sind teils kostenlos und teils kostenpflichtig zu bekommen.
Allein bei WordPress.org gibt es aktuell (Februar 2022) knapp 9.200 verschiedene Themes. Daneben noch etliche auf anderen Theme-Marketplaces, wie z.B. Themeforest (jetzt EnvatoMarket).
Zudem gibt es noch viele Anbieter, die ihre Themes auf deren eigenen Websites zum Download zur Verfügung stellen.
Ein Theme das besonders für Anfänger, aber auch für Fortgeschrittene gut geeignet ist, ist das Theme “Astra*”. Es bietet dir unzählige Möglichkeiten der Websitegestaltung und lässt kaum Wünsche offen.
Ein Theme, das besonders auf Leichtgewichtigkeit und schnelle Ladezeiten optimiert ist, ist das Theme “GeneratePress*”. Es ist ein Theme das auf SEO optimiert ist, daher aber nicht von Hause aus eine Vielzahl von Gestaltungsoptionen an Board hat, so wie es bei Astra der Fall ist.
Wenn du weitere gute Themes suchst, dann wirst du sicher in meinem Beitrag über die 10 meistgenutzten WordPress Themes fündig.
Hinweis zur Werbung: Links die mit einem * gekennzeichnet sind, sind Partnerprogramm/Affiliate-Links. Kaufst du über diesen Link ein, erhalte ich eine kleine Provision. Der Preis für dich ändert sich nicht! Wenn dir mein Beitrag gefallen und hoffentlich sogar geholfen hat, würde ich mich freuen, wenn du mich auf diesem Wege unterstützt. Vielen Dank!
Das könnte dich auch interessieren:
- WordPress Theme – Leicht verständlich erklärt!Du möchtest eine Website mit WordPress erstellen und stößt dabei auf den Begriff “WordPress Theme” oder “Template”? Jetzt fragst du dich, was das ist und wofür man es benötigt? Dann … Weiterlesen …
- Die 10 meistgenutzten WordPress Themes für 2022Du hast WordPress installiert und bist nun auf der Suche nach einem guten WordPress Theme mit dem du nichts falsch machen kannst? Dann möchte ich dir hier die 10 meistgenutzten … Weiterlesen …
- WordPress Child Theme erstellen und installieren – 2022Du hast es geschafft WordPress zu installieren und ein passendes Theme gefunden und heruntergeladen? Sehr schön! Dann kannst du ja loslegen mit dem Bau deiner Website, oder eventuell doch noch … Weiterlesen …





Danke für diese sehr hilfreichen Informationen!!!
Sehr gerne 🙂 Es freut mich, wenn ich Dir mit diesen Informationen weiterhelfen konnte.