Der Title Tag ist ein wichtiger Faktor in der SEO-Optimierung. Er ist einer der Teile, die ein Suchmaschinennutzer als Erstes von deiner Website zu lesen bekommt und somit mit entscheidend, dass dein Link geklickt wird und nicht ein anderer Link.
Der Title Tag gehört daher unbedingt zu einer guten SEO-Strategie!
Was ist ein Title Tag?
Der Title-Tag ist sozusagen die Überschrift des Suchmaschinen-Snippets.
Er wird alternativ auch Meta Title, Page Title / Seitentitel oder SEO Title genannt.
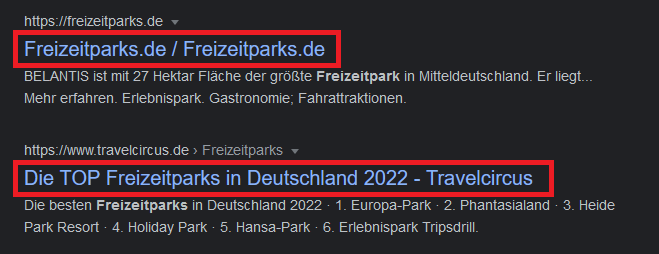
Der Title Tag ist die Textpassage, die Nutzer einer Suchmaschine (z.B. Google), als Überschrift des jeweiligen Suchergebnisses in der Suchergebnisliste (SERP) sehen. Im folgenden Beispiel siehst du einen SERP-Auszug von Google, in dem ich dir die Title Tags mit einem roten Kasten markiert habe.

Der Title Tag bildet zusammen mit der Meta Description das sog. Snippet der Search Engine Result Page (SERP).
Der Title Tag wird allerdings nicht nur für das Snippet in den SERPs genutzt, sondern auch noch in dem Webbrowser-Tab, den Favoriten, dem Browser-Verlauf und wenn dein Beitrag geteilt wird.
Der Title Tag ist wirklich wichtig, nicht nur für das SEO, sondern auch für den Seitenbesucher, der dadurch mitgeteilt bekommt was die entsprechende Webseite behandelt. Der Nutzer der Suchmaschine entscheidet aufgrund des Snippets, und damit auch des Title Tags, welches Suchergebnis er anklickt.
Der Titel Tag kann, im Gegensatz zu den Überschriften, für jeden Beitrag nur einmal vergeben werden.
Bearbeiten – Wo und wie ändere ich den Title Tag?
Grundsätzlich kannst du den Title Tag auf 2 Wege anpassen:
- Über eine Änderung des HTML-Code
- Mit Hilfe eines Plugin
HTML-Code anpassen
Du kannst den Title Tag im HTML-Code der entsprechenden Webseite ändern, innerhalb des <head>-Bereichs.
Dazu musst du einfach folgende Zeile Code irgendwo zwischen <head> und </head> einfügen (hier in blau markiert):
<head>
<title>Hier schreibst du den Title Tag rein</title>
</head>Plugin nutzen
Am besten bearbeitest du den Title Tag mit einem WordPress SEO-Plugin wie Yoast oder Rank Math.
Ein solches Plugin sollte zur Grundausstattung einer jeden Website gehören.
Bei Rank Math geht dies folgendermaßen:
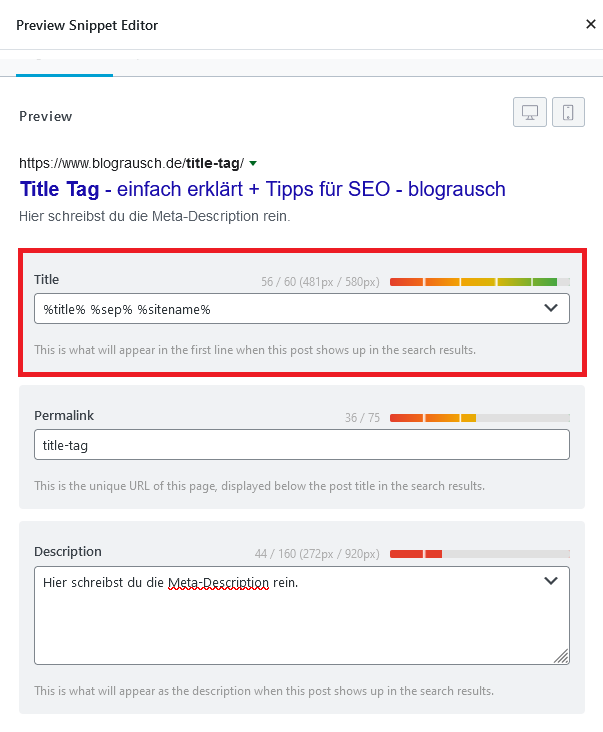
Dazu öffnest du erst einmal den jeweiligen Beitrag, den du bearbeiten möchtest. Im Fenster des Beitrags klickst du auf den „Rank Math“-Button ganz oben rechts im Fenster (neben dem Button „Aktualisieren“). Unter dem Menüpunkt „General“ klickst du auf den Button „Edit Snippet“. Dann öffnet sich der Snippet Editor von RankMath.
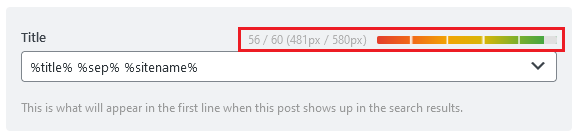
In diesem Fenster gibst du den Title Tag einfach in das Feld „Title“ ein (im Bild rot markiert).

WICHTIG:
Du musst unbedingt für jede einzelne Webseite deiner gesamten Website ein eigenen Titel Tag erstellen.
Es wäre ein absoluter Tiefschlag für das SEO, nur einen Titel Tag zu entwerfen und diesen für alle deine Webseiten wiederzuverwenden!
Länge – Wie viel Zeichen darf der Title Tag enthalten?
Die Länge des Title Tags ist eigentlich nicht begrenzt.
ABER, der Title Tag wird ab einer gewissen Länge einfach nicht mehr von der Suchmaschine angezeigt.
Diese Grenze liegt bei Google bei maximal 60 Zeichen (580 Pixel).
Die entscheidende Länge des Title Tags bei Google ist allerdings die Anzahl von Pixel, nicht die Anzahl der Zeichen.
Denn da jedes Zeichen (Buchstabe, Zahl, Symbol) eine unterschiedliche Anzahl von Pixel benötigt, lässt sich daher die Anzahl der zulässigen Zeichen eigentlich nur in einem ungefähren Bereich festlegen.
Ist der Title Tag länger als die maximal erlaubte Länge, so erscheint statt des restlichen Textes ein „…“. In diesem Fall kommt noch hinzu, dass diese 3 Punkte auch noch in die Anzahl der genutzten Zeichen (Pixeln) hinein zählen.
Das automatisierte Abschneiden des Title Tag ist nicht gut für das SEO und ebenfalls nicht für die Click-Through-Rate, da der potenzielle Seitenbesucher nicht den vollen Title Tag lesen kann und damit vielleicht wichtige Informationen des Titel Tags verpasst. Macht dies ein anderer Title Tag in der SERP anders, wird der Suchmaschinennutzer vermutlich eher einen Link mit komplett dargestelltem Title Tag auswählen.
Daher solltest du unbedingt die maximale Begrenzung des Title Tags beachten.
Ein weiterer Vorteil bei der Nutzung eines SEO-Plugins für die Bearbeitung des Title Tags ist, dass du direkt angezeigt bekommst, wie viele Zeichen / Pixel du bereits nutzt und wie viele du maximal für den Title Tag zur Verfügung hast. Ich habe dir dies beispielhaft für Rank Math in dem unten stehenden Bild mal rot markiert.

Die Anzeige der von dir aktuell genutzten Zeichen / Pixel ist ein wirklich hilfreicher Hinweis für die Erstellung des Title Tags. Mit dieser Hilfe dürftest du eigentlich keine zu langen Title Tags mehr produzieren.
Inhalt – Was sollte im Title Tag stehen?
Der Title Tag sollte grundsätzlich enthalten / darüber informieren:
- Das Haupt-Keyword der Webseite / des Beitrags
- Welches Thema auf der Webseite behandelt wird
- Welchen Mehrwert der Beitrag bietet (z.b. leicht verständlich erklärt, in Deutscher Sprache, Aktualität, etc.)
- Wer der Autor/ Anbieter des Inhalts ist (nur wenn er bereits einen Bekanntheitsgrad genießt)
Die Anzeige des Anbieters (Name der Website) geschieht in der Standardeinstellung automatisch. Das solltest du aber so nicht übernehmen, da du ansonsten Pixel / Zeichen für den wichtigeren Inhalt des Title Tag verschenkst.
Für die Erstellung des Title Tags musst du den Spagat zwischen den inhaltlichen Anforderungen (Aussagekraft und Attraktivität) mit der begrenzten Anzahl von Zeichen in Einklang bringen.
Position des Keywords im Title Tag
Sehr wichtig ist, dass das von dir genutzte Haupt-Keyword auch unbedingt im Title Tag auftaucht.
Zudem sollte das Keyword auch direkt am Anfang des Title Tags auftauchen, und zwar aus 2 Gründen:
- die Suchmaschine stuft ein Wort am Anfang (Position 1 oder 2) höher ein als ein Wort in der Mitte oder am Ende des Title Tags.
- der Suchmaschinennutzer sieht schneller um was es auf der Webseite geht, ohne den gesamten Title Tag lesen zu müssen. Er nimmt es somit unter allen Ergebnissen der SERP schneller wahr und klickt dann eher deinen Link an als den, in dem das Keyword weit hinten auftaucht. Das wiederum sorgt für eine höhere Click-Trough-Rate (CTR) und damit wird die Relevanz deiner Webseite wiederum höher bewertet und damit dein SEO-Ranking verbessert.
Bedenke zudem, dass der Title als Title Tag besonderer Aufmerksamkeit in den SERPs zukommt, da der Titel Tag in den SERPs die größte Schriftgröße erhält und teilweise sogar farblich hervorgehoben wird. Er macht so besonders auf sich aufmerksam. Dies solltest du nutzen.
Tipps für den Title Tag
Nachfolgend möchte ich dir noch ein paar Tipps für die Erstellung deiner Title-Tags an die Hand geben, damit diese auch erfolgreich werden.
Aktualität zeigen
Nutze auch ab und zu die Jahreszahl in deinem Title-Tag, dies zeugt von Aktualität deiner Webseite. Mache dies aber nur, wenn dein Artikel auch wirklich neue Dinge enthält, z.B. weil sich etwas zum Vorjahr geändert hat und man nun über den neuen Sachverhalt informieren und z.B. eine Lösung oder Tipps darstellen möchte. Ansonsten sind deine Leser schnell enttäuscht und im Extremfall erleidet deine Website einen Vertrauensverlust.
Keywords nicht wiederholen
Verwende das Keyword oder andere Wörter nicht mehr als einmal in dem Title Tag. Es könnte von Google als Keyword Stuffing gewertet werden und dann wird diese Webseite abgestraft. Dies solltest du unbedingt vermeiden.
Klammern nutzen
Laut einer Studie von Hubspot haben Title Tags, die runde oder eckige Klammern verwenden, eine höhere Click-Trough-Rate (CTR). Allerdings müssen die in den Klammern genannten Worte auch echte Zusatzinformationen enthalten. Dies erhöht dann auch indirekt dein SEO Ranking, weil an Google adressiert wird, das deine Website oft aufgerufen wird.
Trennzeichen optimieren
Du kannst auch Trennzeichen in den Title Tag einbauen, das macht es je nach Thema übersichtlicher.
Aber wenn der Platz knapp wird, dann bitte nicht dieses „-“ Trennzeichen, denn das geht in die Breite und verbraucht damit zu viele Pixel. Verwende stattdessen lieber Trennzeichen wie dieses „|“, das ist schlank und verbraucht weniger Pixel.
Symbole nutzen
Auch kannst du je nach Thema Symbole wie Emojis o.ä. im Title Tag nutzen. So kannst du aus der Masse herausstechen.
Dies solltest du aber nur machen, wenn die Zielgruppe deiner Website dies auch positiv aufnimmt / anspricht. Beispielsweise wäre eine Website über juristische Themen nicht der richtige Platz um Emojis in den Title Tag (und auch nicht in den Beitrag) zu packen. Dies hätte wohl eher den gegenteiligen Effekt. Obwohl, man weiß ja nie 😉
Das könnte dich auch interessieren:
- Was ist SEO? Suchmaschinenoptimierung verständlich erklärt! Genial für Anfänger!Du möchtest erfahren was genau hinter SEO, bzw. Suchmaschinenoptimierung steckt? Wie sich SEO von SEA abgrenzt? Und welche SEO-Kategorien es gibt? Sehr gut, dann solltest du diesen Artikel lesen. Denn … Weiterlesen …
- PageSpeed verbessern – durch diese 20 Maßnahmen optimierst du die Ladezeit!Wie schnell deine Webseiten laden, ist ein immens wichtiger Faktor für die User Experience und das Ranking deiner Website. Denn die Ladezeit, auch Pagespeed genannt, ist ein direkter und gewichtiger … Weiterlesen …
- Sitemaps – gut für Crawler und SeitenbesucherJeder der im Internet surft hat wahrscheinlich schon einmal den Begriff „Sitemap“ gelesen. Meist ist er in der Fußzeile (Footer) einer Webseite zu sehen. Doch was genau sind eigentlich diese … Weiterlesen …