Du hast schöne Fotos / Bilder für deine Website gefunden? Und nun möchtest du diese in deine Website einbauen?
Dann solltest du genau überlegen, in welchem Dateiformat du diese auf deiner Website verwendest. Denn das Dateiformat kann erheblichen Einfluss auf die Dateigröße des Bildes haben.
Die verfügbaren Dateiformate für Bilder werden immer mehr. Wie soll man da noch durchblicken?
Und ist die Wahl des Dateiformats für Bilder überhaupt wichtig für deine SEO-Maßnahmen?
Hier bekommst du die Antworten, einen Überblick über die wichtigen Formate und die neuesten vielversprechenden Dateiformate für Bilder und natürlich eine Empfehlung für deine Website.
Überblick über Grafik-Dateiformate
| Dateiformat | Grafikart | Farbspektrum | Komprimierung | Verluste | Transparenz |
|---|---|---|---|---|---|
| SVG | Vektorgrafik | 16,8 Mio. Farben | Optional | Verlustfrei | Ja |
| TIFF | Rastergrafik | 16,8 Mio. Farben | Gering | Verlustfrei | Ja |
| BMP | Rastergrafik | 16,8 Mio. Farben | Gering | Verlustfrei | Nein |
| GIF | Rastergrafik | 256 Farben (8 Bit) | Mittel | Verlustfrei | Ja |
| PNG | Rastergrafik | 16,8 Mio. Farben | Gering | Verlustfrei | Ja |
| JPEG | Rastergrafik | 16,8 Mio. Farben | Hoch | Verlustbehaftet | Nein |
| JPEG XL | Rastergrafik | 16,8 Mio. Farben | Sehr hoch | Verlustfrei | Ja |
| WebP | Rastergrafik | 16,8 Mio. Farben | Hoch | Beides möglich | Ja |
| AVIF | Rastergrafik | 32 Bit pro Kanal | Hoch | Beides möglich | Ja |
Ist das Dateiformat für das Bilder SEO relevant?
Egal welches der heutigen gängigen Bild-Dateiformate du nutzt, du wirst nicht wirklich einen erkennbaren Unterschied in der Bildqualität erkennen (vorausgesetzt sie werden richtig eingesetzt). Aber auch kleine sichtbare Unterschiede sind auch auf einer Website nicht wirklich wichtig, es sei denn deine Produkte sind gerade digitale Bildprodukte.
Kannst du deswegen alle Formate für deine Website gleichwertig nutzen?
Nein, denn die SEO-Optimierung liegt hier nicht im sichtbaren Bereich von Bildern, sondern in dem dahinter liegenden Datenbereich. Google und Co. ist es egal, ob die von dir genutzten Bilder scharf sind, Farbtreue besitzen, einen optimalen Kontrast haben oder die Grundregeln der Bildgestaltung beachten. Das können Suchmaschinen technisch auch (noch) gar nicht leisten.
Für das SEO von Bildern sind andere Dinge wichtig, z. B. die Dateigröße und die Bildbeschreibung. Aber auch die Größe des Bildes sollte nicht größer sein, als notwendig. Und das Dateiformat und das eingesetzte Komprimierungsverfahren ist mit entscheidend für die Dateigröße. Für die Auswahl des Dateiformats ist daher wichtig, wie stark sie dein Bild komprimieren kann. Denn je kleiner die Bilddatei ist:
- desto weniger Daten müssen übertragen werden.
- umso schneller kann die Webseite von dem Browser deines Seitenbesuchers geladen werden.
Dies hat somit Vorteile für dich und für deine Seitenbesucher:
- Vorteile für dich:
Die schnelle Ladezeit einer Webseite ist mittlerweile ein direkter Rankingfaktor, somit kannst du direkt dein Ranking steigern. Zudem wird durch die Übertragung einer geringere Datenmenge deine Server-Performance weniger belastet und du belegst auch nicht so viel Speicherplatz auf deinem Server. - Vorteil für den Seitenbesucher:
Die Reduktion der Datenübertragung belastet den Datentarif der mobilen Internetnutzer weniger, da ja pro Seitenaufruf weniger Daten über die Datenverbindung übertragen werden müssen. Zudem wird die Webseite schneller geladen, was die Benutzerfreundlichkeit steigert.
Wir haben nun gesehen, dass die Dateigröße und damit die Ladezeit von Bildern wichtig für das SEO einer Webseite ist. Da das genutzte Dateiformat einen Einfluss auf die Dateigröße hat, ist auch das eingesetzte Dateiformat relevant für die SEO-Maßnahmen.
Um aber überhaupt entscheiden zu können, welche Dateiformate wir uns näher anschauen sollten, müssen wir zuerst einmal anschauen, wie man Grafiken, und dazu gehören auch Bilder, überhaupt technisch darstellen kann.
Unterscheidung Rastergrafik und Vektorgrafik
Um überhaupt die verschiedenen Dateiformate für Bilder bewerten zu können, muss man zuerst einmal die grundlegende Unterscheidung zwischen Rastergrafiken und Vektorgrafiken vornehmen. Beide Arten stehen für unterschiedliche Wege, wie man Bilder durch digitale Methoden beschreiben kann.
Rastergrafiken
Von einer Rastergrafik spricht man, wenn ein Bild durch einzelne Punkte (Bildpunkte, Pixel) dargestellt wird.

Dabei ist jeder Punkt in einem festen Raster mit gleichen Abständen zueinander eingeordnet. Daher spricht man auch von Rastergrafik. Jeder Bildpunkt hat zudem eine eigene Farbe. Durch das Zusammenspiel aller Bildpunkte entsteht dann ein buntes Bild. Je mehr Bildpunkte das Bild hat, desto schärfer kann es dargestellt und auch vergrößert werden.
Vorteile:
- können jegliche Art von Grafik abbilden (Vektorgrafiken können dies nicht)
- können ohne Qualitätsverluste verkleinert werden
- der Aufwand zur Wiedergabe der Grafik ist konstant und unabhängig von der Größe des Bildes
Nachteile:
- Vergrößerungen sind nur mit Qualitätsverlusten (Unschärfe) möglich
- deutlich größere Dateigröße gegenüber Vektorgrafiken; diese wird noch größer, wenn das Bild größer wird
Alle Bilder die z.B. von Digitalkameras und Scanner gemacht werden sind Rastergrafiken. Aber auch im Wiedergabebereich, z.B. auf deinem Computer- oder Smartphone-Bildschirm werden alle Grafiken durch Rastergrafiken dargestellt. Rastergrafiken wirst du im Alltag deutlich öfter begegnen als Vektorgrafiken. Sie sind der Standard in der digitalen Aufnahme und Wiedergabe von Grafiken.
Eine Übersicht über die für Rastergrafiken bestehenden Dateiformate findest du hier.
Vektorgrafiken
Bei einer Vektorgrafik wird ein Bild, nicht wie bei der Rastergrafik aus Bildpunkten zusammengesetzt, sondern aus grafischen Elementen wie Linien, Kreise, Polygone und Kurven (Splines), die mit Hilfe mathematischer Formeln beschrieben werden. Das folgende Bild soll helfen das Prinizp dahinter zu verdeutlichen, auch wenn dies nicht wirklich eine Vektorgrafik darstellt.

Vektorgrafiken können allerdings nicht alle Grafiken beschreiben.
Sie eignen sich insbesondere für Logos, Diagramme und CAD-Modelle.
Vorteile:
- benötigen meist deutlich weniger Speicherplatz als Rastergrafiken
- können beliebig vergrößert und verkleinert werden, und das absolut verlustfrei
- können Grafiken unabhängig von der Auflösung des Wiedergabegerätes beschreiben
Nachteile:
- sind nicht gut für komplexere Bilder geeignet, für manches sogar ungeeignet (z.B. Fotos)
- die Darstellung der Grafik benötigt viel Rechenaufwand, der abhängig ist von der Größe des Bildes
Vektorgrafiken sind für die Darstellung von Fotos im Internet nicht geeignet. Auch für andere Grafiken konnten sie sich gegenüber den universelleren Rastergrafiken nicht durchsetzen. Sie sind daher auch eher selten anzutreffen.
Eine schöne Übersicht über alle Formate für Vektorgrafiken findest du hier.
Fazit
Rastergrafiken sind heute das Maß der Dinge im Internet. Vektorgrafiken sind eher die Ausnahme, sie werden z.B. manchmal für Logos verwendet.
Auch deine Seitenbesucher werden es dir danken, denn jeder Internetbrowser kann sehr gut mit allen gängigen Dateiformaten für Rastergrafiken umgehen. Deinen Seitenbesuchern wird daher immer eine intakte Webseite angezeigt werden. Bei Vektorgrafiken ist dies nicht unbedingt immer der Fall.
Zudem hast auch du weniger Probleme mit Rastergrafiken, da sie mit jeder Bildbetrachtungs- und jeder Fotobearbeitungssoftware geöffnet, respektive bearbeitet werden können.
Vektorgrafiken benötigen spezielle Programme um sie zu bearbeiten und dann wieder abspeichern zu können, manchmal sogar auch nur um sie betrachten zu können.
Nutze daher am besten für die Grafiken und Bilder auf deiner Internetseite möglichst immer Rastergrafiken.
SVG – Standard-Dateiformat für Vektorgrafiken
Obwohl ich dir nicht unbedingt zu Rastergrafiken rate, möchte ich hier dennoch kurz auf das meistgenutzte Dateiformat für Vektorgrafiken eingehen. Dann auch wenn du es nutzen möchtest wirst du auf Probleme stoßen.
Das Format SVG (Scalable Vector Graphics) ist neben AI (Adobe Illustrator), das für Vektorgrafiken meistgenutzte Dateiformat, welches im Jahre 2001 auf den Markt trat.
Eigentlich ist dieses Format qualitativ besser als jedes Dateiformat für Rastergrafiken, insbesondere da diese Grafiken verlustfrei skaliert werden können und immer transparente Hintergründe und Animationen ermöglichen. Zudem werden auch 16,8 Mio Farben unterstützt. Auch sind die Dateigrößen der SVG-Grafiken fast immer deutlich kleiner.
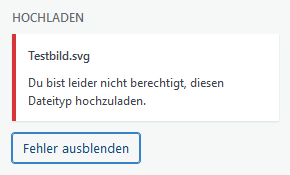
Als WordPress-Nutzer kannst du dieses Format aber nicht standardmäßig in die WordPress-Mediathek hochladen. Wenn du es versuchst, wirst du folgende Fehlermeldung erhalten:

Um eine svg-Datei hochzuladen benötigst du extra ein Plugin.
Das zeigt auch, dass WordPress dieses Format nicht bevorzugt und du es somit nicht in Webseiten einbauen sollst.
Der Grund liegt darin, dass ein Browser das Bild zum Erzeugen rendern muss. Dieses Rendern erfordert aber einiges an Rechenleistung, was bei vielen SVG-Dateien auf einer Webseite einiges von der Geräteperformance abverlangt.
Hinzu kommt noch, dass deswegen einige Browser dieses Dateiformat nicht komplett unterstützen.
Aus diese Gründen ist dieses Dateiformat zur Verwendung auf WordPress-Webseiten nicht wirklich zu empfehlen.
Wir werden uns daher im Folgenden die Dateiformate für Rastergrafiken anschauen, insbesondere die gängigsten Formate für Bilder auf Webseiten, aber auch kurz die alten Formate. Daneben schauen wir uns noch die neuen vielversprechenden Formate an. Los geht`s.
BMP, TIFF – die alten Formate für Rastergrafiken
Zu den älteren Dateiformaten will ich hier auch kurz noch eingehen. Aber eines vorweg: Diese beiden Formate solltest du heute nicht mehr für Grafiken für Webseiten nutzen.
TIFF
TIFF (Tagged Image File Format) wird auch kurz TIF genannt. Es war lange Zeit das Standard-Format für Bilder in hoher Qualität. Es wird heute noch gerne für die Übertragung von hochauflösenden Bildern verwendet.
Vorteile:
- verlustfreie Komprimierung, es gehen keine Informationen verloren.
- hohe Farbtiefe von 32 Bit, somit ca. 4,3 Mio. Farben
- Bilder können aufgrund der Speicherarchitektur von Computern schnell geladen werden, da sequentielles Laden von einzelnen (oder Gruppen von) Bildzeilen erfolgt. Andere Dateiformate erfordern erst das Laden der gesamten Bilddatei, bevor sie mit der Darstellung der Grafik beginnen.
- in einer Datei können mehrere Bilder abgespeichert werden, z.B. neben dem Original auch ein Vorschaubild oder verschiedene Auflösungen des Bildes
- transparente Hintergründe sind möglich
- unterstützen sowohl den CMYK– als auch den RGB-Farbraum, daher ist es sehr gut für Druckaufträge geeignet. Daher auch öfters von Medienunternehmen genutzt.
Nachteile:
- große Dateigrößen, ein Bild benötigt sehr viel Speicherplatz
- wird so gut wie gar nicht durch Internetbrowser unterstützt
- es gibt zu viele Unterarten des Dateiformates, daher werden viele Formate von vielen Programmen nicht unterstützt
- die Verwendung von 32 Bit als Offset-Wert erfordert eine Pufferung der gesamten Datei
Fazit:
TIFF wird gerne von Unternehmen in der Verlags- und Druckerei-Branche genutzt, da es den CMYK-Farbraum unterstützt und Bilder in hoher Qualität abspeichern kann.
Für das Internet ist TIFF aber aufgrund der großen Dateigrößen und der erforderlichen Pufferung der gesamten Datei ungeeignet. Daher wird es auch von fast allen Webbrowsern nicht unterstützt. Daher solltest du auch auf die Verwendung von TIFF-Dateien für Webseiten verzichten.
BMP (Bitmap)
BMP (Bitmap) wurde im Jahre 1990 eingeführt. Das Dateiformat ist eigentlich veraltet, findet aber durch die Verwurzelung zu Microsoft-Betriebssystemen immer noch Verwendung. Es ist schnell und einfach zu bearbeiten.
Vorteile:
- verlustfreie Komprimierung, alle Pixel werden weiterhin mit ihrem Farbwert gespeichert werden
- hohe Farbtiefe, 16,8 Mio. Farben
- Computer können schnell und problemlos die Grafiken darstellen (bereits aus dem Arbeitsspeicher)
- schnelle Bearbeitung möglich. Farben können über Farbpaletten geändert werden, ohne Zugriff auf die eigentlichen Bilddaten.
Nachteile:
- große Dateigrößen im Vergleich zum Rohformat, da nur eine schwache Komprimierung erfolgt
- auch die neueren (besseren) BMP-Formate werden kaum von den Internetbrowsern unterstützt
Fazit:
Selbst die komprimierte Dateigröße ist noch deutlich größer als bei den anderen Dateiformaten. Es gibt Dateiformate die bei gleicher Qualität deutlich kleinere Dateigrößen produzieren. Folge dessen wird das Dateiformat BMP auch selten im Internet verwendet.
JPEG, PNG, GIF – die Langzeit-Standards für Rastergrafiken
Lange beherrschten und beherrschen aktuell immer noch drei Formate für Bilder das Internet. Dabei handelt es sich um die Formate „jpeg“, „png“ und „gif“.
JPG / JPEG (JFIF)
JPG ist ein Abkürzung vom eigentlichen Namen JPEG (Joint Photographics Expert Group). Diese Abkürzung stammt von früheren Windows-Rechner, genau genommen den früheren DOS-Systemen. Bei diesen konnten nur drei Zeichen für Dateiendungen verwenden werden. Folglich kennen viele das Format auch immer noch nur als .jpg. Mac- und Linux-User kennen es schon immer als .jpeg, da diese Betriebssysteme nie eine Beschränkung auf nur drei Zeichen für Dateiformate hatten. Beides ist aber absolut das gleiche Format, ohne irgendeinen Unterschied.
JPEG, auch bekannt unter dem Namen JFIF (JPEG File Interchange Format), wurde im Jahre 1990 von der ISO standardisiert und erhielt seit 1991 Einzug in die gängigen Browser. Dieses Format ist in vielen Bereichen noch immer das Standardformat. Bei JPEG gibt es zudem noch verschiedene Unterarten (JPEG 2000, JPE, JFIF), die sich z.B. durch den genutzten Farbraum oder die Art der Komprimierung unterscheiden.
JPEG wird z.B. von Digitalkameras standardmäßig für Fotos genutzt. Aber auch für professionelle Druckaufträge wird es genutzt und für vieles weitere mehr. Es ist zudem auch das meistgenutzte Bildformat im Internet.
Vorteile:
- sehr gute Komprimierung möglich, bei wenig Qualitätsverlust und guter Farbtreue (auch für den Druck geeignet)
- geringe Dateigröße, daher schnelle Ladezeiten möglich
- trotz hoher Komprimierung weiterhin gute Bildqualität
- sehr hohes Farbspektrum durch 16,7 Mio. Farben
- keine Kompatibilitätsprobleme, da alle Anwendungen JPEG unterstützen
- lassen sich leicht mit jeder gängigen Bildbearbeitungssoftware bearbeiten
Nachteile:
- Komprimierung ist verlustbehaftet, wenn auch nur gering, es bleiben Verluste
- Keine transparenten Hintergründe möglich
- Animationen werden nicht unterstützt
Fazit:
Mit Bildern im jpg-Format kann man somit grundsätzlich nichts falsch machen. Dabei solltest du am besten ein optimales Verhältnis zwischen Bildqualität und Stärke der Komprimierung wählen.
PNG
Das Format „png“ (Portable Network Graphic) wurde 1995 entwickelt und erhielt 1998 Einzug in die meisten Webbrowser. Es wurde extra für die Verwendung im Internet entwickelt, insbesondere um das Format „gif“ abzulösen. Bei Bildern ist dies auch gelungen, obwohl immer noch einige Bilder im gif-Format im Internet zu finden sind. PNG wird von allen gängigen Browsern unterstützt. Eine Liste der unterstützten Browser findest du hier. Willst du alle technischen Details über PNG wissen, findest du sie definitiv hier.
Vorteile:
- Komprimierung ohne Qualitätsverluste möglich (dies kann kein anderes der drei Formate)
- hohe Farbtiefe von 16,8 Mio. Farben
- transparente Hintergründe sind möglich, dies ist mit jpg nicht möglich
- lassen sich leicht mit jeder gängigen Bildbearbeitungssoftware bearbeiten
Nachteile:
- komprimierte Dateigröße noch relativ groß, deutlich größer als vergleichbares JPEG (resultiert aus der verlustfreien Komprimierung)
- durch die Komprimierung wird das Farbspektrum (Anzahl der nutzbaren Farben) verringert. Je höher die Komprimierung, desto geringer das Farbspektrum der komprimierten Bilder
- keine Animationen möglich
- nicht für den Druck geeignet, da kein CMYK-Farbraum unterstützt wird (da Fokus des Formats auf portable digitale Verwendung gerichtet war)
Fazit:
Je nach Bildinhalt kann das PNG-Format bei hoher Kompression dennoch kleinere Dateigrößen schaffen als das JPG-Format. Aber übertreibe es nicht, denn PNG-Bilder mit zu starker Komprimierung können unnatürlich aussehen. Da PNG im Gegensatz zu JPEG transparente Hintergründe umsetzen kann, wird es daher auch oft im Internet genutzt, wenn transparente Hintergründe benötigt werden.
GIF
GIF wurde Ende der 1980er entwickelt und ist mittlerweile ein veraltetes Format. Es wird im Internet vorrangig nur noch für Schwarz-Weiß-Grafiken, Cartoons und Zeichnungen genutzt. Es verwendet das LZW-Komprimierungsverfahren.
Vorteile:
- verlustfrei Kompression
- benötigen als Einzelbild wenig Speicherplatz, daher kurze Ladezeiten
- transparente Hintergründe sind möglich
- Animationen sind möglich: In einer Datei können mehrere einzelne Bilder abgespeichert werden, was eine animierte Darstellung ermöglicht. Dabei kann die Anzahl der Wiedergaben der Animationen eingestellt werden, von einmal, mehrere Male bis dauerhaft.
Nachteile:
- Farbspektrum von nur 256 Farben, daher für Fotos nicht wirklich geeignet, denn es wirkt unnatürlich. Die standardmäßig nutzbaren 256 Farben kann man mit Hilfe von True Color GIFs erweitern, so dass sie auch für Fotos geeignet wären. Jedoch ist dann auch die Dateigröße so groß, dass diese Anwendung auch wieder keinen Sinn macht und man dann direkt auf jpg zurückgreifen kann.
- animierte Bilder benötigen viel Speicherplatz
Fazit:
Das Format gif wird heute manchmal noch für Animationen verwendet, da png technisch bedingt keine Animationen kann. In Zeiten von HTML 5 ist dies für Webseiten allerdings auch nicht mehr notwendig.
Das Format „gif“ (Graphics Interchange Format) solltest du daher heute nicht mehr nutzen, und wenn nur in Ausnahmefällen. Zumal es auch schon Browser gibt, die dieses Format nicht mehr unterstützen. Und das werden in Zukunft eher mehr werden.
Fazit
Mit den Formaten JPG/JPEG und PNG bist du auf der sicheren Seite, denn du nutzt ein Format, dass überall ohne Einschränkungen dargestellt werden kann.
In Sachen SEO ist nach meiner Meinung kein ausschlaggebender Unterschied auf das Ranking ersichtlich, egal ob man nun das Format JPEG oder PNG nutzt. Zudem unterstützen alle Browser diese beiden Formate. Eine Übersicht. welche Formate insgesamt durch die gängigen Browser unterstützt werden findest du hier.
Die hier dargestellten Formate waren lange Zeit, über 20, teilweise 30 Jahre lang, das Maß der Dinge. Aber die Zeiten ändern sich, auch bei den Bildformaten. Mittlerweile gibt es daher auch bessere Formate für die Nutzung auf Webseiten.
AVIF, WebP und JPEG XL – Die neuen Formate!
Der Grund für das Entstehen neuer Formate liegt darin, dass ein Großteil der Daten die über das Internet übertragen werden durch Bilder beansprucht wird. Will man die Gesamtleistung im Internet verbessern, muss man sich die Übertragung von Bilddateien mit als Erstes vornehmen.
Allee drei Formate haben das Potenzial, deine Bilder im JEPG Format nochmal deutlich in der Dateigröße zu reduzieren! Und das bei null Qualitätsverlust. Das ist enorm! Schauen wir uns doch mal diese 3 Formate an.
JPEG XL
JPEG XL ist vielleicht das vielversprechendste neue Dateiformat.
Es basiert auf einer Weiterentwicklung des JPEG-Formats und wurde erst 2017 ins Leben gerufen.
Durch JPEG XL soll eine deutlich größere Komprimierung und damit nochmals eine deutliche Reduktion der Dateigröße gegenüber JPEG möglich werden. Und das alles verlustfrei! Dabei legt die Entwicklung des Formats auch einen Fokus auf responsive Web-Anwendungen.
Dieses Format nutzt ein deutlich besseres Komprimierungsverfahren als das ursprüngliche JPEG, aber auch als PNG und sogar auch besser als WebP. JPEG XL konkurriert zukünftig mit dem Dateiformat AVIF.
Vorteile:
- Verlustfreie und verlustbehaftete Komprimierung (mit noch kleineren Dateigrößen) möglich
- Farbtiefe von 32 Bit pro Kanal
- progressive Bildanzeige: Bild wird sofort angezeigt, aber erst in schlechter Auflösung und wird nach und nach mit fortschreitendem Download verbessert
- ist responsiv, was bedeutet, dass eine Datei verschiedene Qualitätsstufen anzeigen kann
- besitzt Rückwärtskompatibilität, d.h. das Ursprungs-JPEG kann wiederhergestellt werden
- Umcodierungen von PNG und GIF zu JPEG XL möglich
- transparente Hintergründe sind möglich
- animierte Bilder werden unterstützt
Nachteile:
- wird noch von keinem gängigen Browser unterstützt
Fazit:
JPEG XL hört sich vielversprechend an, wird aktuell aber leider noch von keinem der gängigen Internetbrowser unterstützt. Daher ist es zum momentanen Zeitpunkt auch noch nicht für die Nutzung auf einer Webseite geeignet.
AVIF
AVIF (AV1 Image File Format) ist ein neues Format, was im Jahre 2018 auf den Markt kam. Es zielt darauf ab, das JPEG-Format abzulösen. AVIF ist ein open-source Format, was es kostenlos nutzbar macht.
Vorteile:
- noch kleinere Dateigrößen als bei WebP möglich
- Verlustfreie und verlustbehaftete Komprimierung (mit noch kleineren Dateigrößen) möglich
- AVIF komprimiert deutlich effizienter im Vergleich zu JPEG, ca. 50 % Reduktion möglich
- hat eine bessere Bildqualität als JPEG
- hat eine besonders hohe Farbtiefe, >8 Bit
- kann transparente Hintergründe darstellen, so wie bei PNG
- Animationen sind möglich, ähnlich wie bei GIF, aber mit höherer Qualität und kleineren Dateigrößen
- kann noch mehr Informationen zu den Bildern über die Metadaten mitgeben
Nachteile:
- noch langsame und ressourcenbeanspruchende Kodierung und Dekodierung. Die Dekodierung von Bildern im AVIF-Format erfordert höhere Anforderungen an die Hardware-Leistung, somit auch für das anzeigende Gerät wie ein Smartphone
- wird noch nicht von allen Internetbrowsern unterstützt
- auch WordPress unterstützt dieses Format (noch) nicht
Fazit:
AVIF wird momentan leider von deutlich weniger Webbrowsern unterstützt, als WebP. Beispielsweise unterstützt Chrome (ab Version 85) und Firefox (ab Version 93) das Format nativ, Safari hingegen noch nicht. Wiederum kann Windows 10 sogar schon AVIF-Formate in dem Bildbetrachter Paint anzeigen und auch speichern. Auch die kostenlose Foto-Bearbeitunssoftware GIMP kann seit Version 2.10.22 mit AVIGF umgehen. Es ist aber eben noch keine flächendeckende Nutzung möglich. Auch WordPress unterstützt es noch nicht.
Eine aktuelle Liste der AVIF unterstützenden Browser findest du hier.
Für die Nutzung des Dateiformats auf deiner Website ist es daher eigentlich noch etwas zu früh.
WebP
WebP wurde von Google entwickelt und erstmals im Jahre 2010 vorgestellt. Von den neuen Dateiformaten ist WebP das aktuell am meist genutzte Format. Für WebP ist sogar schon eine optimierte Version in der Entwicklung, WebP 2.
Vorteile:
- Verlustfreie und verlustbehaftete Komprimierung (mit noch kleineren Dateigrößen) möglich
- WebP komprimiert ohne Verluste noch besser als JPG, bis zu 35 % mehr
- Varianten mit verlustbehafteter Komprimierung reduzieren die Dateigröße nochmals deutlich
- Farbtiefe von 16,8 Mio. Farben, 24 Bit
- Animationen werden unterstützt
- Transparenz wird unterstützt
Nachteile:
- noch nicht von allen Browsern unterstützt
- auch viele Bildbearbeitungsprogramme unterstützen das Format noch nicht
Fazit:
WebP wird mittlerweile von fast allen Browsern unterstützt, außer dem Internet Explorer. Safari unterstützt es erst ab Version 14. Einen schonen Überblick, welche Browser das Dateiformat WebP unterstützen, findest du hier.
Auch In WordPress kannst du es seit Version 5.8 wie jedes andere Dateiformat in die Mediathek hochladen.
Somit ist es das Dateiformat, dass du bereits am ehesten für deine Website einsetzten kannst.
Soll ich die Formate WebP oder AVIF jetzt schon nutzen?
Wenn du deine Ladezeit bis auf die letzte Optimierung ausreizen möchtest, dann definitiv.
Aber auch um eine moderne Website-Grundlage zu legen, kannst du zumindest anfangen, deine neuen Webseiten mit Fotos in den neuen Formaten auszustatten.
Und das auch, obwohl noch nicht alle Browser mit diesem Dateiformat umgehen können?
Ja, denn bis dieses Format bei allen Browsern implementiert wurde, kannst du sozusagen als Übergangslösung, durch wenige Zeilen Code eine Art „Fallback-Option“ für das Format JPEG in deine Webseite integrieren.
Dazu nutzt du das HTML-Tag „picture“ als eine Art Container für die Auswahl mehrerer zur Verfügung stehenden Dateiformate eines Bildes. Der Browser wählt dann das erste von ihm darstellbare Dateiformat aus und stellt es dann auf der Webseite dar. Wenn keines der beiden Formate WebP oder AVIF unterstützt wird, dann wird das unterste Image-Element JPEG als Fallback-Option genutzt.
Dazu musst du nur diese wenigen Zeilen Code eingeben:
<picture>
<source srcset="img/bilddateiname.avif" type="image/avif"/>
<source srcset="img/bilddateiname.webp" type="image/webp"/>
<img src="img/bilddateiname.jpg" alt="Bild-Beschreibung"/>
</picture>Tools für die Bildbearbeitung
Im folgenden möchte ich Dir noch ein paar gute Bildbearbeitungsprogramme auflisten, die du für die Bearbeitung der entsprechenden Bilder nutzen kannst.
Dabei gibt es keine Software, die beide Grafikarten (Rastergrafiken und Vektorgrafiken) bearbeiten und auch wieder speichern kann. Es gibt zwar Programmen die auch beide Grafikarten anzeigen können, aber sie können nicht beide Grafikarten nach der Bearbeitung auch wieder speichern. Das bedeutet, wenn man die jeweiligen Grafikarten bearbeiten und das Bearbeitete wieder abspeichern möchte, dann benötigt man eben ein speziell für diese Grafikart entwickeltes Programm. Im folgenden stelle ich dir daher die Standad-Software für beide Grafikarten mit jeweils einer kostenlosen Alternative vor.
Bildbearbeitung für Rastergrafiken (jpeg, png, gif)
Die Standard-Software in der Bildbearbeitung von Rastergrafiken (Formate jpeg, png, gif und mehr) ist seit vielen Jahren Adobe Photoshop. Es gibt sie für Windows und Mac. Für Hobby-Anwender gibt es eine etwas abgespeckte Version, namens Adobe Photshop Elements*. Diese Version ist absolut ausreichend für den Durchschnittsanwender. Das beste Handbuch (wir nutzen es selber oft) zu Photoshop Elements findest du hier*.
Daneben gibt es auch eine kostenlose open-source Software für Bildbearbeitung namens GIMP. Diese Software gibt es für Windows, Mac und Linux und ist eine wirklich gute Alternative. Die Bedienung ist allerdings etwas gewöhnungsbedürftiger. Für GIMP gibt es auch gute Handbücher, z.B. das hier*.
Bildbearbeitung für Vektorgrafiken (svg, ai)
Die Standard-Software für Vektorgrafiken (Formate svg, ai und andere) ist Adobe Illustrator. Diese Software gibt es für Windows und Mac. Das passenden Handbuch findest du hier*.
Auch hierzu gibt es eine kostenlose open-source Alternative. Dieses Programm nennt sich Inkscape und gibt es für Windows, Mac und Linux-Systeme. Das einzige aktuelle und deutschsprachige Handbuch dazu findest du hier*.
FAQ – Fragen & Antworten
Welches Dateiformat für Bilder ist das aktuell Beste?
Momentan ist JPEG (noch) das beste Format, insbesondere für Fotos. Es bietet eine ausreichende Qualität bei kleiner Dateigröße. Dies sorgt für schnelle Ladezeiten deiner Webseite. Zudem bietet es die beste Kompatibilität mit allen Browsern.
Für Bilder mit transparenten Hintergründen und Grafiken ist PNG das beste Format, insbesondere weil JPEG keine Transparenz abbilden kann.
GIF ist veraltet und solltest du nicht mehr einsetzen. Es wird in Zukunft auch von immer weniger Browsern unterstützt werden.
Kann ich bereits eines der neuen Dateiformate für Bilder auf meiner Website einsetzen?
Ja, am besten aber nur WebP. Dies ist das Dateiformat was von den meisten Browsern unterstützt wird.
AVIF kannst du auch nutzen, aber es wird momentan noch nicht von allen Browsern (z.B. Safari) unterstützt, daher wäre es noch etwas zu früh dies für die eigene Website zu nutzen.
JPEG XL wird noch von fast keiner Anwendung unterstützt, daher dies momentan bitte noch gar nicht nutzen.
Es werden aber schrittweise immer mehr Browser diese neuen Dateiformate unterstützen und dann solltest du auch diese neuen Formate nutzen, denn sie bieten deutlich mehr als es die bisherigen Formate können.
Die Bilder auf meiner Webseite sind für manche Seitenbesucher nicht sichtbar. Warum?
Wenn du bereits eines der neuen Bild-Dateiformate wie WebP oder AVIF nutzt, kann es sein, dass einige Seitenbesucher noch Browser nutzen, die diese Dateiformate noch nicht unterstützen. Der jeweilige Browser kann dann die Image-Datei nicht verarbeiten und setzt dafür den ALT-Text statt des Bildes ein.
Ansonsten prüfe, ob du überhaupt ein Bild in die Mediathek hochgeladen und verknüpft hast. Ist das alles nicht der Grund, lösche einfach den Bild-Block in WordPress, setze ihn erneut ein. Anschließend verknüpfst du das Bild erneut.
Ist das Dateiformat des Bildes entscheidend für das SEO?
Entscheidend für das SEO ist die Ladegeschwindigkeit deiner Webseite, denn dies ist ein direkter Rankingfaktor. Und die Ladezeit der Webseite ist maßgeblich von der Ladezeit der Bilder auf deiner Webseite abhängig, da dies meist mit Abstand die Elemente mit der größten Dateigröße sind. Nutzt du ein Dateiformat, was eine hohe Komprimerung der Datei bei weiterhin guter Bildqualiät bietet, lädt deiner Webseite schneller. Damit optimierts du einen Rankingfaktor. Somit ist die richtige Wahl des Dateiformats der Bilder auch mitentscheidend für das SEO.
Hinweis zur Werbung: Links die mit einem * gekennzeichnet sind, sind Partnerprogramm/Affiliate-Links. Kaufst du über diesen Link ein, erhalte ich eine kleine Provision. Der Preis für dich ändert sich nicht! Wenn dir mein Beitrag gefallen und hoffentlich sogar geholfen hat, würde ich mich freuen, wenn du mich auf diesem Wege unterstützt. Vielen Dank!
Das könnte dich auch interessieren:
- Impressum – Braucht man das überhaupt? Was gehört rein und was muss beachtet werden.Du hast WordPress installiert, die WordPress-Grundeinstellungen vorgenommen und deine Website gebaut? Und nun möchtest du die Website live schalten? Eventuell fragst du dich nun ob du noch etwas beachten musst, … Weiterlesen …
- Verlinkung / Links – wie es geht und was du wissen musst!Links zu internen oder externen Webseiten sind eine gute Möglichkeit den Informationsgehalt und das Angebot deiner Website zu erweitern und dabei noch Struktur für den Seitenbesuch zu schaffen. Links können … Weiterlesen …
- Eine WordPress-Website oder einzelne Webseiten per Passwort schützen – und das DSGVO-konform! So geht`s.Hast du WordPress installiert, ist nach Abschluss der Installation deine Website auch direkt live, das bedeutet, jeder kann deine Website aufrufen und einsehen. Warum du erst einmal deine WordPress Website … Weiterlesen …