Du hast es geschafft WordPress zu installieren und fängst nun an den Content in deine Webseite zu bringen?
Dann wirst du sehr wahrscheinlich auch neben deinem Text noch Bilder zur Gestaltung deiner Webseite hinzufügen wollen. Denn Bilder als Gestaltungsmittel lockern auf und unterstützen die Aussagekraft deines Textes.
Doch welche Bildgröße solltest du verwenden? In den Bilddatenbanken stehen ja auch verschiedene Bildgrößen / Bildauflösungen zur Verfügung.
Gerade als Neuling im Webseitenbau stellt man sich gerne diese Frage.
Was du beachten solltest und welche Bildgröße die richtige in Bezug auf SEO ist, erfährst du hier!
Bildauflösung – was ist das eigentlich genau?
Wenn über die Größe von Bildern gesprochen wird, hört man oft den Begriff Bildauflösung oder auch nur kurz Auflösung. Doch der Begriff wird oft mehrdeutig genutzt und verwirrt dadurch viele. Daher möchte ich hier zuerst mal den Begriff im Allgemeinen und die Nutzung des Begriffs im Bereich der Webseitengestaltung darstellen, denn dort wird der Begriff der Auflösung anders als üblicherweise verwendet.
Die Bildauflösung beschreibt bei Rastergrafiken grundsätzlich die Anzahl von Bildpunkten pro Längeneinheit.
Er gibt somit eine Art Punktdichte wieder. Bei der Bildauflösung handelt es sich um eine relative Maßeinheit.
Die Bildauflösung ist, neben der Farbtiefe, ein Kriterium für die Wiedergabequalität eines Bildes.
Dies gilt aber nicht nur für die Wiedergabe eines Bildes, sondern auch für die Abtastung (durch Scannen) des Bildes.
Man nutzt für die Bildauflösung die Einheit dpi (dots per inch). Teilweise wird auch die Einheit ppi (pixel per inch) genutzt.
Die Einheit dpi definiert die Längeneinheit somit auf 1 Inch und gibt damit an, wie viele Bildpunkte auf einer Strecke von einem Inch dargestellt werden. Ein Inch entspricht dabei einer Länge von ca. 2,54 cm.
Je größer die DPI-Zahl ist, desto höher wird das Bild aufgelöst; oder anders gesprochen, desto schärfer wird das Bild dargestellt.
Im Bereich der Computertechnik, und dazu zählen auch Webseiten, ist diese Definition der Auflösung aber so nicht anwendbar. Warum?
Der Grund liegt darin, dass in der Computertechnik die Bilder nur als (abstrakte) Dateien vorliegen. Die Bildinformationen in der Datei sagen aber noch nichts darüber aus, wie (in welcher Qualität) das Bild letztendlich auf dem Bildschirm dargestellt werden wird. Das hängt von der Art des Bildschirms ab.
Daher ist auch das Längenmaß der Wiedergabe noch gar nicht definierbar, denn die Auflösung bei der Wiedergabe hängt letztendlich nur vom Wiedergabegerät ab. Somit davon, wie dicht aneinandergereiht die Pixel auf dem Wiedergabegerät überhaupt dargestellt werden können.
Und da Bilder von Webseiten auf vielen unterschiedlichen Wiedergabegeräten (vom Smartphone bis zum Ultra-Wide-Screen) mit unterschiedlichen Qualitätsstufen wiedergegeben werden, kann die Auflösung auch gar nicht universell angegeben werden.
Und nun? Kann man denn keine Auflösung des Bildes angeben?
Doch, aber man benutzt für diesen Bereich eine absolute Angabe der Auflösung.
Allerdings kann man die absolute Auflösung eines Bildes auf 2 Wegen definieren:
- Gesamtpixelzahl eines Bildes (z.B. 24 Megapixel)
- Anzahl der Pixel pro horizontaler Zeile und pro vertikaler Spalte (z.B. 1920 x 1080 Pixel)
Generell, auch für Webseiten, macht die 2 Variante mehr Sinn, somit die Angabe der Auflösung durch die Anzahl der Pixel pro Zeile und pro Spalte.
Der Vorteil bei einer solchen Angabe der Auflösung ist, dass durch die Angabe der Pixelbreite und Pixelhöhe des Bildes auch das Seitenverhältnis (Format) des Bildes ersichtlich wird. Dies ist bei der bloßen Angabe der Gesamt-Pixelzahl nicht erkennbar.
Daher wirst du bei den Bildern der Bilddatenbanken und auch allen anderen digitalen Bildern, die Angabe der Auflösung des Bildes durch die Anzahl der Pixel in der Breite und in der Höhe vorfinden.
Die Auflösung ist somit kein direktes Qualitätskriterium mehr, sondern gibt an, wie groß ein Bild ohne Qualitätsverluste dargestellt werden kann.
Achte daher darauf, dass die Auflösung des Bildes zu dem verwendeten Zweck passt. Nur so weist das Bild auch für den jeweiligen Einsatzzweck eine optimale Qualität auf, die gleichzeitig auch auch zum SEO passt.
Optimale Bildgröße eines Bildes für Webseiten
Die Größe eines Bildes bestimmt sich, wie auch die Bildauflösung, durch die Anzahl der Pixel in der Höhe und Breite.
Um ein Gefühl für die Größe des Bildes auf dem Bildschirm zu bekommen, musst du die Bildgröße in Bezug zur Auflösung des Bildschirms setzen. Dabei sollte die Anwendung mit der du das Bild öffnest keinen Zoom, sondern den Standard-Anzeigewert 100 %, aktiviert haben. Dann entspricht ein Bildpunkt des Bildes genau einem Pixel des Anzeigegeräts / Bildschirms.
Bei einem Bild mit der Größe (Auflösung) von 800 x 450 Pixel auf einem Monitor mit einer Full-HD-Auflösung von 1920 x 1080 Pixel würde das Bild somit in der Breite gesehen etwas weniger als die Hälfte (genau genommen 42 %) des Bildschirms belegen und in der Höhe ebenfalls etwas weniger als die Hälfte (auch 42 %) des Bildschirms belegen.
Möchtest du nun ein Bild in deine Website einfügen, so solltest du überlegen welche Bildgröße du überhaupt benötigst. Zumal du auch bei den Bilder-Datenbanken die Wahl zwischen verschiedenen Größen des jeweiligen Bildes hast.
Warum? Kann man das Bild nicht einfach so, wie es ist, einbauen? Oder man nimmt einfach das größte Bild, dass man bekommt?
Definitiv sollte man dies nicht so einfach machen.
Denn je größer das Bild und damit auch die Auflösung ist, desto größer wird die Datei und umso länger benötigt der Webbrowser zum Laden der Webseite. Und seit den neuen Core Web Vitals von Google wissen wir, dass die Ladezeit der Webseite ein direkter Rankingfaktor ist.
Nimmst du Fotos, die du selbst gemacht hast, werden diese vermutlich eine ziemlich große, höchstwahrscheinlich eine viel zu große Größe haben. Daher solltest du dir immer die Frage nach der benötigten Bildgröße stellen.
Doch welche Bildgröße solltest du nun wählen? Was ist die ideale Bildgröße für Bilder auf einer Webseite?
Dazu gibt es leider nicht die eine Antwort.
Das ideale Größe des Bildes bestimmt sich aus seinem Verwendungszweck, für den das Bild eingesetzt werden soll.
Im Folgenden werde ich dazu detaillierter auf ein paar Anwendungsfälle eingehen.
Website-Icon (Favicon)
WordPress selbst spricht für das Website-Icon eine Empfehlung aus.
Danach soll das Website-Icon quadratisch (Format 1:1) und mindestens 512 × 512 Pixel groß sein.

Diese (Mindest-)Bedingung solltest du auch einhalten, auch wenn das Website-Icon meistens bei weitem nicht das Format 512 x 512 Pixel benötigt.
Zum Beispiel wird das Website-Icon auch als Favicon genutzt. Das Favicon ist das kleine Logo im Tab des Webbrowsers. Dazu werden bei allen Browsern nur deutlich kleinere Auflösungen wie 16 x 16 oder 32 x 32 genutzt. Da das Website-Icon aber auch für viele andere Einsatzzwecke genutzt wird, muss es als Rohdatei diese große Auflösung haben.
Da diese quadratische Größe kein Standard-Format ist, musst du dieses Bild definitiv so anfertigen oder zurecht schneiden. Allerdings können die heutigen Smartphones oder Digitalkameras auch Bilder in diesem Format anfertigen, nur die Anzahl der Pixel wird selbst in der kleinsten Qualitätsstufe deutlich größer sein. Daher wirst du nicht darum herum kommen, das Website Icon per Fotobearbeitungsprogramm anzupassen.
Hintergrundbild der Webseite (Volle Seitenbreite)
Soll ein Bild z.B. als Hintergrund über die gesamte Breite der Webseite genutzt werden, so muss es dementsprechend eine Breite besitzen, bei der es auch bei einem großen Desktop-Bildschirm noch scharf dargestellt werden kann.
Bei 100 % Ansicht (kein Zoom genutzt) entspricht ein Pixel eines Bildes genau einem Bildpunkt auf dem Monitor.
Bisher nimmt man einen Bildschirm mit einer Full-HD-Auflösung von 1920 x 1080 Pixel als Richtwert für einen Standard-Computerbildschirm. Diese Auflösung wird für Monitore mit einer Bildschirm-Diagonalen von bis zu 27 Zoll genutzt.
Der Trend geht, im Desktop-Bereich, aber eher hin zu größeren Bildschirmen, Richtung Ultra Wide mit 34 Zoll und 3440 x 1440 Pixel Auflösung. Dem wiederum steht aber auch der Trend gegenüber, dass immer mehr Internet-Nutzer von Mobilgeräten aus ins Internet gehen.
Bei der Betrachtung der Auflösung der Bildschirme macht dies allerdings keinen Unterschied, denn auch die Mobilgeräte haben mittlerweile die Full-HD Auflösung als Standard. Teilweise haben die neuesten Smartphones sogar Displays mit noch höheren Auflösungen. Gleiches gilt für Tablets.
Daher kannst du (noch) als Standard einen Bildschirm mit einer Full-HD-Auflösung von 1920 x 1080 für die Berechnung der Größe deiner Bilder heranziehen.
Wenn man auf jedem Bildschirm (insbesondere den hochauflösenden Bildschirmen) immer ein optimales unverzerrtes, vollflächiges Bild darstellen wollte, müsste man am besten mit Vektorgrafiken arbeiten. Diese lassen sich ohne Verzerrung des Bildes größer skalieren. Vektorgrafiken sind aber nicht für alle Bildtypen nutzbar, z.B. Fotos. Daher musst du für Hintergrundbilder die Fotos sind, weiterhin Rastergrafiken nutzen.
Bilder im Beitrag
Bilder in einem Beitrag müssen nicht größer sein als der Content-Container, in dem sie sich befinden, breit ist.
Dieser Content-Container für Beiträge ist oft zwischen 1200 – 1500 Pixel breit, je nachdem wie die Standard-Einstellung des jeweiligen Themes ist. Dementsprechend müssen die Bilder für den Beitrag auch nur maximal so breit sein.
Welche Breite der Container für deine Beiträge hat, findest du im WordPress Menü. Je nach Theme kann es unter verschiedenen Menüpunkten zu finden sein, z.B. unter „Design > Customizer > Layout > Container“.

Bitte bedenke: Wenn du links und/oder rechts eine Seitenleiste verwendest, musst du diese in die Breite des Containers mit einrechnen. Das bedeutet, dass dein Beitrag dann nur so breit ist, wie der Gesamt-Container minus der Breite der Seitenleiste(n). Somit muss auch die Breite des Bildes nur die Breite des Beitrags haben.
Und da die Bilder im Beitrag meist aber auch nicht in der vollen Breite des Containers eingesetzt werden, können sie sogar etwas kleiner sein als die Breite des Beitrags. Das ist aber reine Geschmackssache.
Anpassung der Bildgröße
Um Bilder für deine WordPress-Website in der Größe anzupassen, gibt es verschiedene Möglichkeiten. Ich möchte dir hier 3 Möglichkeiten zeigen:
Bereits genutzte Bilder in WordPress anpassen
Auch WordPress bietet dir die Möglichkeit an, ein Bild in der Größe anzupassen wenn du es bereits in der Webseite platziert hast.
Dazu musst du nur das entsprechende Bild anklicken und im Menü links erscheint dann unter anderem der Menüpunkt „Bildabmessungen“.

Der Nachteil dieser Art der Bildgrößenanpassung liegt darin, dass trotz Verkleinerung des Bildes, die Dateigröße gleich bleibt. Das liegt daran, dass diese Funktion nur eine Zoom-Funktion ist, die nur die Darstellung des Bildes ändert, nicht aber die Dateigröße verringert. Damit belastest du die Ladezeit deiner Webseite unnötig und das trägt nicht zu einem besseren SEO bei. Daher solltest du es nicht als Standardmaßnahme nutzen.
Bearbeitung von Bildern in der WordPress-Mediathek
Du kannst Bilder in WordPress aber auch verkleinern und zuschneiden und dabei auch die Dateigröße verringern.
Dazu lädst du die Bilder in (unveränderter) Originalgröße in die WordPress-Mediathek hoch. Anschließend klickst du in der WordPress-Mediathek das zu ändernde Bild an und dann auf „Bild bearbeiten“.
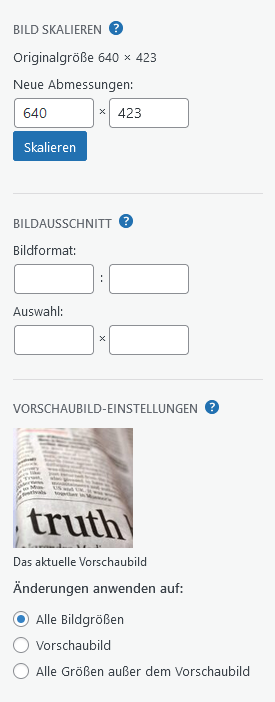
Dann siehst du folgendes Menü zur Bearbeitung des Bilds.

Hast du das Bild nach deinen Wünschen angepasst, dann legt WordPress für das geänderte Bild eine neue Datei mit einer neuen Bilddatei-URL an. Das ursprüngliche Bild bleibt daneben in der Original-Datei weiterhin bestehen und kann auch jederzeit per Knopfdruck wiederhergestellt werden.
Durch diese Anpassung wird sogar die Bildgröße verringert, es ist somit keine Zoom-Funktion. Allerdings legt WordPress auch einen neuen Dateinamen für das Bild an, dass aus dem ursprünglichen Dateinamen + einer zufällig generierten Kombination von Zahlen und Buchstaben besteht.
Diese Namen kannst du nicht verändern. Auch bietet die Bearbeitung des Bildes auf diesem Wege keine weiteren Einstellungen, so wie es bei einem Fotobearbeitungsprogramm möglich ist.
Mir persönlich gefällt dies nicht, unter anderem, da der Bilddateiname auch ein Punkt für die SEO-Optimierung ist und ich diesen Namen daher selber festlegen möchte. Zudem möchte ich weitere Einstellungen vornehmen können. Ich persönlich bevorzuge daher die Bearbeitung mit einem Fotobearbeitungsprogramm.
Bearbeitung in einem Fotobearbeitungsprogramm
Eine Rastergrafik, z.B. ein Foto, kannst du mit jedem Fotobearbeitungsprogramm problemlos und schnell in der Größe verändern oder zuschneiden.
Beliebte Fotobearbeitungsprogramme sind Adobe Photoshop Elements* und Gimp.
Um die Bildgröße z.B. mit dem Fotobearbeitungsprogramm Gimp zu ändern, öffnest du das entsprechende Bild mit dem Programm Gimp. Dann gehst du zum Menüpunkt „Bild“ und dann auf „Bild skalieren“. In dem aufpoppenden Fenster kannst du die gewünschte Pixelzahl für die Höhe oder Breite eingeben.
Dabei ist standardmäßig eingestellt, dass die Proportionen beibehalten werden. Möchtest du das nicht, musst du das Symbol „Kettenglied“ zwischen dem Eingabefeld für die Höhe und der Breite anklicken und damit deaktivieren. Bedenke dabei aber, dass dann das Bild verzerrt dargestellt wird. Willst du dies verhindern, so musst du erst das Bild zurecht schneiden und erst danach verkleinern.
Zudem kannst du noch die Qualität durch das Festlegen der Art der Interpolation auswählen. Anschließend klickst du auf „Skalieren“ und das Bild hat die neue Größe.
Du kannst auf diese Weise Bilder groß und klein skalieren. Wobei du bedenken musst, dass eine Rastergrafik die vergrößert werden soll, unscharf wird. Nur eine Vektorgrafik lässt sich ohne Qualitätsverluste vergrößern. Verkleinern ist allerdings bei keiner der beiden Grafikarten ein Problem.
Größen der 3 Standard-Bildgrößen in WordPress anpassen
Alle Bilder die du in die WordPress Mediathek hochlädst, werden von WordPress automatisch in 3 weitere Bildgrößen umgewandelt und abgespeichert.
Denn WordPress benötigt diese 3 Formate für verschiedene Zwecke wie z.B. für das Vorschaubild eines Beitrags. Dadurch wird verhindert, dass WordPress sonst immer das „große“ Original-Bild nutzen müsste, auch wenn dies wie z.B. für ein Vorschaubild nicht notwendig wäre.
Du kannst aber auch hier bestimmen, wie groß diese Bilder maximal werden dürfen.
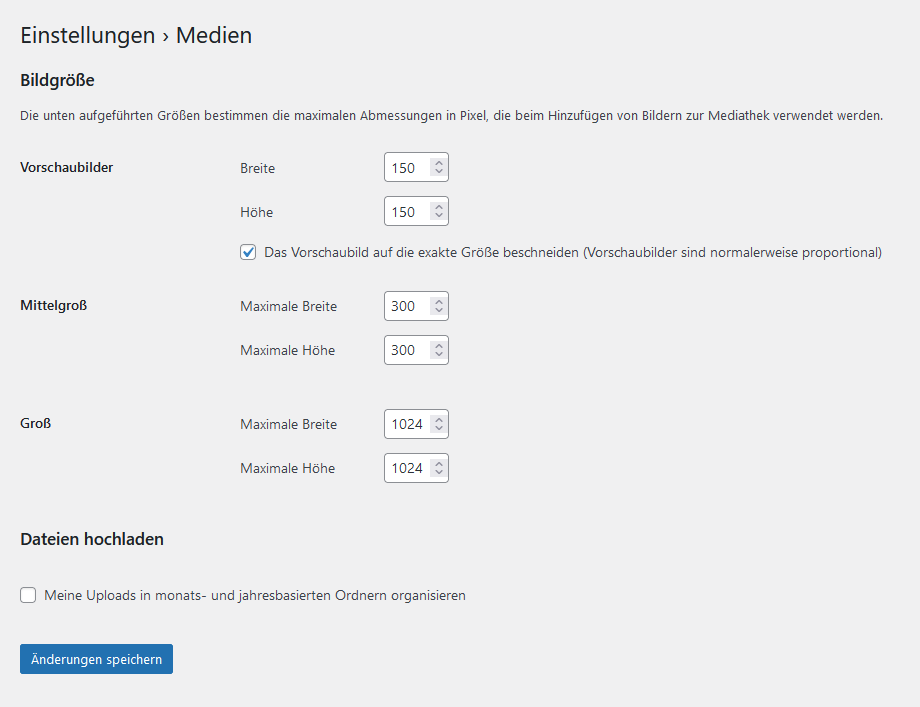
Diese Einstellung findest du links im WordPress Menü unter „Einstellungen > Medien“.
Darunter findest du dann die folgenden Einstellmöglichkeiten.

Seitenverhältnis des Bildes ändern
Das Seitenverhältnis gibt bei einem Bild das Verhältnis von der Breite zur Höhe an. Die Schreibweise erfolgt meist wie in einer Divisionsaufgabe, z.B. 4:3, jedoch spricht man es aber wie folgt aus: 4 zu 3.
Die meisten Bilder werden in populären Standard-Seitenverhältnissen gespeichert.
Das frühere analoge Kleinbildformat war 3:2.
Die heutigen Digitalbilder werden dagegen standardmäßig im Format 4:3 gespeichert.
Allerdings ist bei der heutigen Digitalfotografie das Format der Bilder auch in weitere Formate einstellbar, z.B. in das Format 1:1, das Format 16:9 (heutige Fernsehfilme) oder sogar im Format 21:9 (heutige Kinofilme).
Dies liegt daran, dass die heutigen Digitalkameras auch Videos aufzeichnen können und Filme eben in diesen Seitenverhältnissen gespeichert werden. Daher kann man auch Fotos in diesen Formaten aufnehmen. Das hat zudem den Vorteil, dass man dann auch Fotos auf dem Fernsehgerät und modernen Computermonitoren als Vollbild, ohne schwarze Balken, anschauen kann.
Die von dir genutzten Bilder werden höchstwahrscheinlich auch eines dieser Standard-Seitenverhältnisse haben.
Nun fragst du dich vielleicht, ob du dieses Seitenverhältnis nachträglich ändern kannst?
Ja, du kannst das Seitenverhältnis ändern, aber nur mit deutlichen Abstrichen, denn das Bild wird Teile des Inhalts verlieren.
Aus dem einfachen Grund, dass wenn du das Seitenverhältnis einfach in ein anderes umwandeln würdest, das Bild schlichtweg in das Maß „gezogen“ würde. Dadurch wird und wirkt es aber verzerrt und verliert auch die Proportionen der Dinge, die im Bild dargestellt werden. Dies sieht nie schön aus und solltest du daher auch nie machen.
Du kannst das Seitenverhältnis eines bestehenden Bildes nur ohne Qualitätsverluste ändern, wenn du aus dem Bild einen Ausschnitt im neuen gewünschten Seitenverhältnis ausschneidest und dies dann erneut abspeicherst. Man nennt das auch Cropping. Nur so kannst du das Seitenverhältnis ohne Verzerrungen ändern. Allerdings gehen dabei Teile des Bildes verloren.
Auf deiner Webseite solltest du, wenn möglich, immer die gleichen Bildformate nutzen. Dies macht einen professionelleren Eindruck, als wenn du alle Bilder in unterschiedlichen Formaten und am besten noch in unterschiedlichen Auflösungen nutzt. Natürlich geht dies nicht immer, z.B. wenn du Screenshots anfertigst. Aber Bilder wie Beitragsbilder solltest du immer im gleichen Format und am besten in gleicher Auflösung nutzen.
FAQ – Fragen & Antworten
Welche Auflösung (dpi) benötigen Bilder für die Darstellung im Internet?
Die Auflösung im Sinne der Einheit „dpi“ ist für die Darstellung von Bildern (Rastergrafiken) im Internet nicht relevant, auch wenn dies oft behauptet wird. Die Auflösung, Kurzform von Bildauflösung, definiert über die Einheit „dpi“ (dots per inch) die Anzahl von Pixel pro Inch (1 Inch = ca. 2,54 cm). Die Auflösung hängt aber nicht vom Bild, sondern vom Wiedergabemedium ab. Im Internet ist das Wiedergabemedium ein Computer-, Tablet- oder Smartphone-Monitor. Die Auflösung eines solchen Monitors kann man mithilfe der Bildauflösung (dpi) beschreiben, aber nicht ein Bild als solches!
Ein digitales Bild hat keine Auflösung im eigentlichen Sinne, sondern nur ein bestimmte Anzahl von Pixeln. Wie dicht aneinandergereiht diese Pixel im Sinne der Bildauflösung auf dem Wiedergabegerät dargestellt werden, hängt nur vom Bildschirm ab, nicht vom Bild.
Gibt es eine Einheitsgröße für Bilder die man auf Webseiten nutzen möchte?
Nein, es gibt leider keine Einheitsgröße für Bilder die man für Webseiten verwenden möchte. Die Größe des zu verwendeten Bildes hängt vom Einsatzzweck ab. Wenn ein Bild als Hintergrundbild einer Website genutzt werden soll, muss es deutlich größer sein, als wenn es nur als Beitragsbild genutzt werden soll.
Wenn man allerdings SEO-Gesichtspunkte bezüglich der Dateigröße von Bildern außer Betracht lassen würde, könnte man die Standardauflösung eines Full-HD-Bildschirms mit 1920 x 1280 Pixel als Maximalgröße aller zu verwendeten Bilder definieren. Diese Maximalgröße könnte man dann auch als Standardgröße für Bilder heranziehen. Dabei ist das Bild aber je nach Einsatzzweck (von der Dateigröße) überdimensioniert und kontraproduktiv für die Ladezeit der Webseite, respektive für das SEO.
Wie kann ich die Größe eines Bildes verändern?
Die Größe (Pixelzahl) eines Bildes kann man für Rastergrafiken, worunter auch Fotos fallen, mit Hilfe jedes Standard-Fotobearbeitungsprogramms verändern. Allerdings kann man Rastergrafiken, im Gegensatz zu Vektorgrafiken, nicht ohne große Qualitätsverluste vergrößern. Das Verkleinern von Bildern ist allerdings mit jedem Bild möglich.
Kann man auch das Seitenverhältnis (Format) eines Bildes ändern?
Ja, das kann man. Allerdings ist dies nur durch das Zuschneiden des Bildes möglich und dadurch gehen Teile des Bildes verloren. Würde man ein Bild einfach in ein anderes Format „pressen“, so verzieht man das Bild, inklusive aller dargestellten Inhalte des Bildes. Dadurch wird das Bild aber unansehnlich bis hin zu nicht mehr erkennbar.
Durch das Zuschneiden in das neue Format wird allerdings auch immer die Bildgröße verringert.
- Impressum – Braucht man das überhaupt? Was gehört rein und was muss beachtet werden.Du hast WordPress installiert, die WordPress-Grundeinstellungen vorgenommen und deine Website gebaut? Und nun möchtest du die Website live schalten? Eventuell fragst du dich nun ob du noch etwas beachten musst, … Weiterlesen …
- Verlinkung / Links – wie es geht und was du wissen musst!Links zu internen oder externen Webseiten sind eine gute Möglichkeit den Informationsgehalt und das Angebot deiner Website zu erweitern und dabei noch Struktur für den Seitenbesuch zu schaffen. Links können … Weiterlesen …
- Eine WordPress-Website oder einzelne Webseiten per Passwort schützen – und das DSGVO-konform! So geht`s.Hast du WordPress installiert, ist nach Abschluss der Installation deine Website auch direkt live, das bedeutet, jeder kann deine Website aufrufen und einsehen. Warum du erst einmal deine WordPress Website … Weiterlesen …
Hinweis zur Werbung: Links die mit einem * gekennzeichnet sind, sind Partnerprogramm/Affiliate-Links. Kaufst du über diesen Link ein, erhalte ich eine kleine Provision. Der Preis für dich ändert sich nicht! Wenn dir mein Beitrag gefallen und hoffentlich sogar geholfen hat, würde ich mich freuen, wenn du mich auf diesem Wege unterstützt. Vielen Dank!